この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
前回の「実務編-1ランク上に行くための発展スキル:コーディング編-」はこちら。
今回はひたすらコーディング練習の回でした。
様々なデザインに触れる中でコーディングスキルが少し上がったのではないかと思います♪
尚、この記事で掲載する制作物はコーディング練習用となりますので、実際の団体とは一切関係はございません。
DAY23【Photoshopのデザインカンプからコーディングしよう】
DAY23はPhotoshopデザインカンプからのコーディングでした。
Photoshopに触るのは今回が初めてです。
ちなみに私はAdobe CCプランにセール中に契約しました。
月額6,480円のところ、セール価格で1年間月額3,960円なのです…めちゃお得…

セールが終わった後どうしよう〜
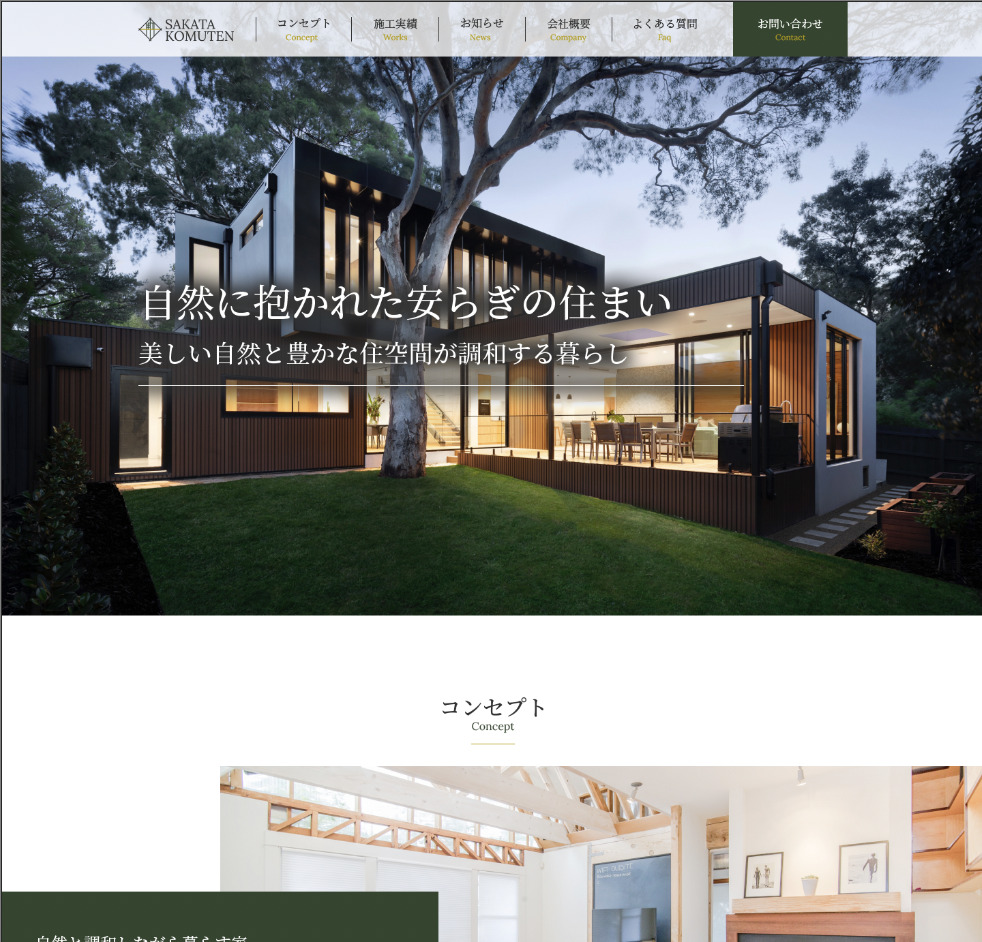
今回の成果物はこちら。

建築事務所のLPで、豊かな住空間と自然の調和をHPでも表現されています。
操作方法に苦戦
まず、Photoshopの操作になかなか慣れず大変でした…
今までの課題はXDだったので、値の取得が本当にスムーズで…
しかし案件はまだまだPhotoshopもあると思うので、この課題を通して頑張って操作しました。

XDが恋しかった…
FLOCSSに挑戦
前回の「1ランク上に行くための発展スキル:コーディング編」で学習したFLOCSSを早速使ってみました。
Gulpでのコンパイルやpugも導入した為、慣れないこと続きで大混乱(笑)
本当に進まなくて心が折れそうでした…
(pugは今回使うメリットが少ないと判断したため、自由課題では使いませんでした。)
FLOCSSは、慣れたら管理がしやすかったです。
既存の設計手法のいいとこ取りということもありますが、個人的にはFoundation・Layout・Objectの3つのレイヤーから構成する方法が分かりやすくて好きです。
またレスポンシブで表示・非表示を切り替える為のクラス(Utility)を作成したことで、いちいちレスポンシブ時の指定をしなくて済んだり、管理がしやすくなったのが大きな収穫でした。
.u-hidden-sp{
display: block;
@include g.mq('sp'){
display: none;
}
}困ったらAdobe Support Communityをチェックすべし
CSSで表現できない部分は画像でダウンロードして使いますが、画像のレイヤーが出力できなくて困っていました。
Slackにも質問はないし、調べても出てこなくて途方に暮れていたところ、Adobe Support Communityで質問を検索したら解決しました!
Adobe Support Communityはその名の通りAdobe製品使用中のトラブルやアイデアを共有できるサイトで、Adobe専用知恵袋のようなもの。
製品別にトラブルを検索できます。
Adobe製品の質問がぎゅっと詰まっているので、困ったらここで検索してみるのも方法の一つです。
DAY24【Webサービス風LPのコーディング】
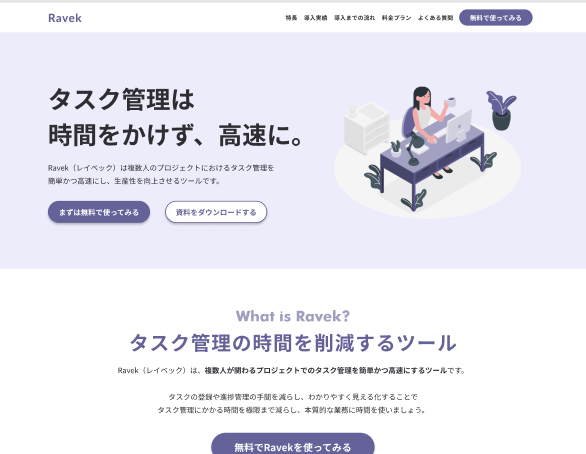
DAY24はWebサービス風LPのコーディング。

Figmaはとても使いやすい
今回からデザインカンプは全てFigmaでした。
Photoshop大苦戦の後だったこともありめちゃくちゃ使いやすかった…!!
コーダー側としてはパーツを選択したときにデザインが動いてしまうと使いにくいので、XDやFigmaのようにデザインが崩れず値だけ取得できるととても助かります。
Futuraってどこで使えるんだ
セクションタイトルにFuturaフォントが使用されており、カンプのルールセットにはGoogle Fontsでと記載があったのですが、Google Fonts内では見つからず…
とりあえず画像でコーディングしたのですが、後からAdobe FontsにFuturaがあることに気がつきました。
実際の案件でこの状況になったらAdobe Fontsの使用で良いか確認する必要がありますね。
tableのデザインに苦戦
料金表のデザインが少し特殊でちょっと苦戦しました。
中央の行が強調されているので、高さを変えなければなりません。

一列目の高さを一番高い部分に合わせ、子要素を作って高さを調整するとうまくいきました。
DAY25【表参道カフェ風LPのコーディング】
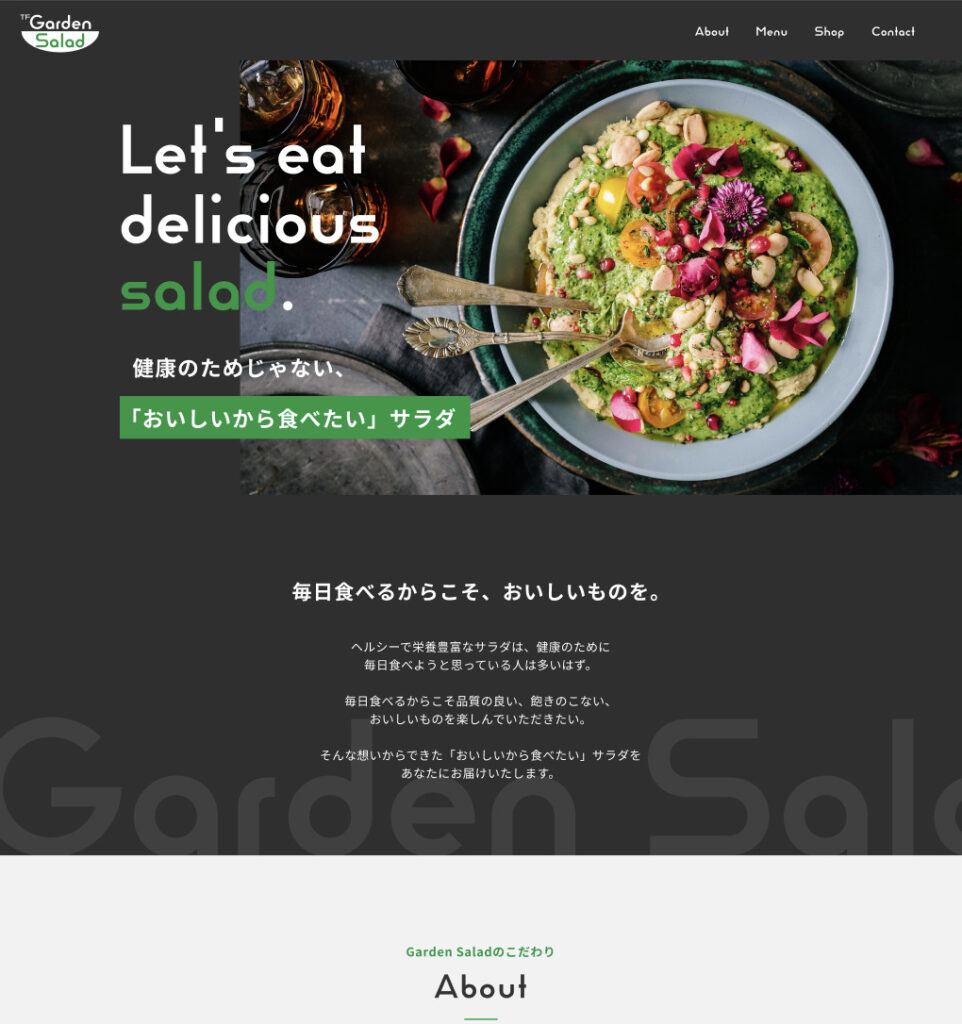
DAY25は表参道カフェ風LPのコーディング。

デザイン性の高さ=コーディングの難しさ?
今回の課題は装飾が多く、カンプ通りに実現するのに時間がかかってしまいました。
PerfectPixelでの微調整の量が半端じゃなかった…
素材も、カンプで見たものと実際書き出したもので余白が違ったり。
デザインはコンセプト通りで本当に素敵なのですが、そのデザイン性の高さに自分のコーディングスキルが足りないことを実感した回でした。
aspect-ratioが便利
要素の縦横比を変えずにレスポンシブ対応させたいのに、なぜか上手くいかない時がありました。
そんな時に調べて解決できたのが、aspect-ratioプロパティ。
使い方は簡単で、width / heightで指定するだけ。
.square {
aspect-ratio: 1 / 1;
}2022年9月現在、各ブラウザ全てサポートされています。
解決策がひとつ増えて嬉しい!
DAY26【家具・家電販売風LPのコーディング】
DAY26は家具・家電販売風LPのコーディング。
ちなみにDAY26・27はなぜか逆の順番でやってしまいました。(笑)
外部モニターを導入し効率アップ
この時期に外部モニターを導入しました。
VSCode・カンプをモニターに映し、Chromeの検証画面をMacで確認する形で使用しています。
PerfectPixelでの調整時は外部モニターでチェックしています。
とっても見やすい。(当たり前)
2画面になることで作業効率もかなり上がりました。
ちなみにこのツイートの後にドックステーションを導入したのでよりリッチなデスクになりました。
matchHeight.jsで高さを揃える
中身の高さは違うけど要素の高さを揃えたい・レスポンシブ対応させたい時、デイトラのよくある質問で見つけたmatchHeight.jsを使ってみました。

CDNで読み込んだらjQuery一行でサクッと揃うためとても便利。
$(function() {
$('.Item').matchHeight();
});DAY27【パーソナルトレーニングジム風LPのコーディング】
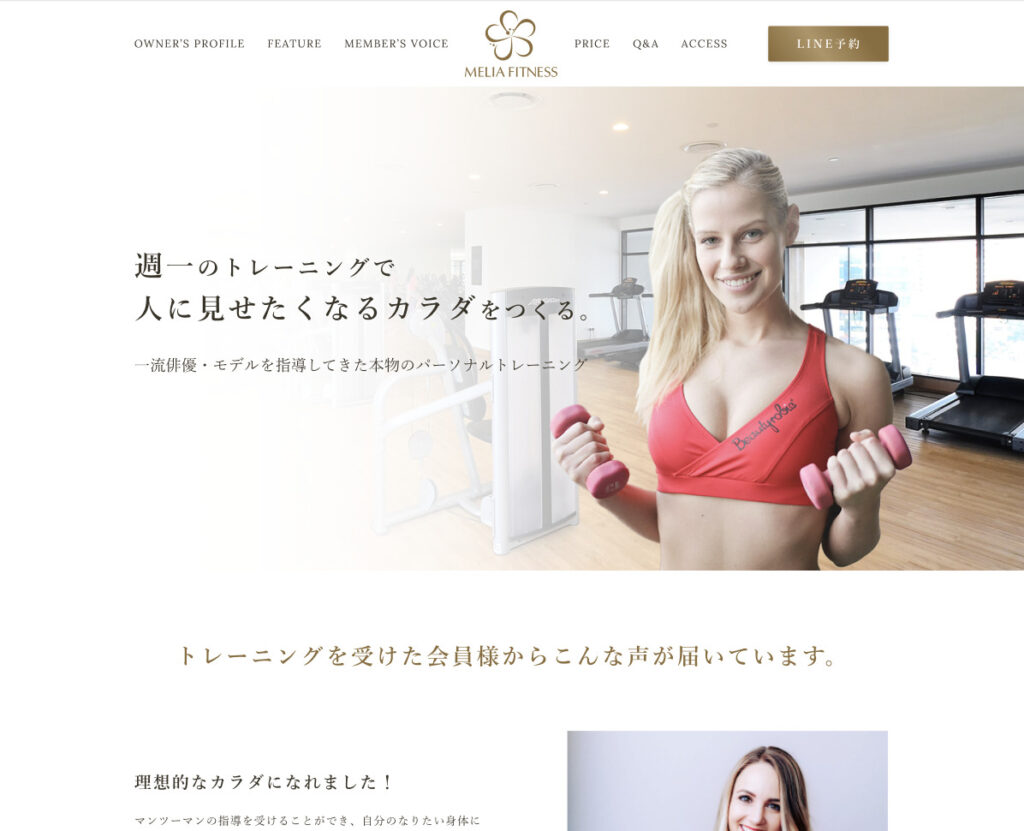
DAY26はパーソナルトレーニングジム風LPのコーディング。

clip-pathで特殊トリミング

今回clip-pathプロパティで特殊なトリミングをしてみました。
疑似要素で作った三角形で切り取ることも考えたのですが、下の部分が白背景ではなく下のセクションの背景画像なので切り取れず…
clip-pathならこの特殊なデザインが一行で実現できます。
.clip-img {
clip-path: polygon(0 12%, 100% 0%, 100% 88%, 0% 100%);
}他にも多角形や星など、様々なトリミングが簡単にできます。
clip-pathはジェネレーターで作成するのが便利でした。
まとめ
様々なデザインカンプのコーディングをしていく中で、だんだん効率的な方法が掴めてきた感じがします。
問題解決の度に新しいプロパティやライブラリの存在を見つけて、自分用の解決策レパートリーが広がるのが嬉しい。
これは実務になってもずっと続くことなので、楽しんで取り組みたいです。
次は「Web制作コース まとめ」をレポートします!







コメント