この記事ではデイトラWebデザインコースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
前回の「デザイン・Figmaの基礎」はこちら。
DAY8-9【デザインの4原則とプロの思考】
DAY8-9は日本最大級のデザイン系メディア「デザイン研究所」所長作成のカリキュラムを学びました。
デザインの4つの原則
今回は1時間越えのボリュームのある動画でした。
主にデザインの4つの原則について、実例を用いながらの解説でとてもわかりやすかったです。
どんなサイズの制作物でも毎度これらを適用できると、安定したクオリティのデザインができるよう。
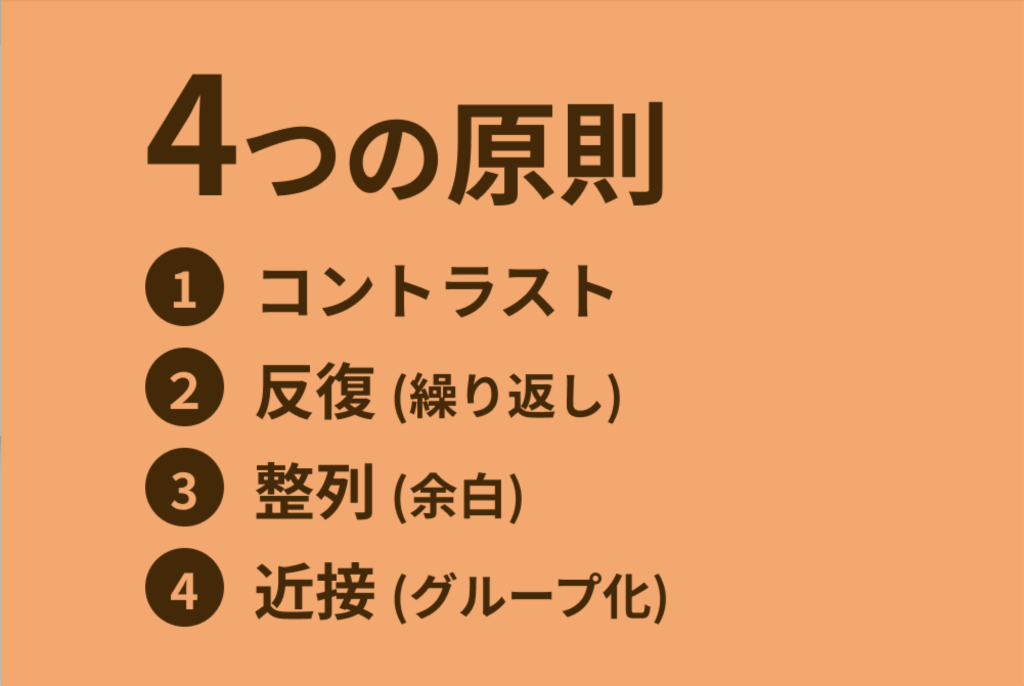
動画の最後では実際に4つの原則を使ってデザインする時間がありました。
実際に私が作ったものがこちら。

反省点としては、
- コントラストが弱い(「つの原則」をもう少し小さく、カッコ内をもっと小さく)
- 1〜4の数字が大きくなってしまい、読んで欲しい中身より目立ってしまった
この辺りかなと思います。
今回の課題はブログ用のLINE登録バナー
4つの原則について学んだところで、今回の課題に取り組みました。
お題は「ブログに貼るLINE登録催促のバナー」。
その他の要件はこちら。
- サイズ:正方形(600px×600px)
- 目的:公式LINEの登録
- ターゲット:20~30代男女
- 伝えたい雰囲気:シンプル
- カラー:特になし
- クライアント要件:デザ研ロゴを使ってほしい(改変OK)、他素材サイト使うなど何してもOK
制作にあたり考えたこと
まずは制作の流れを確認します。
- グループ分けをする
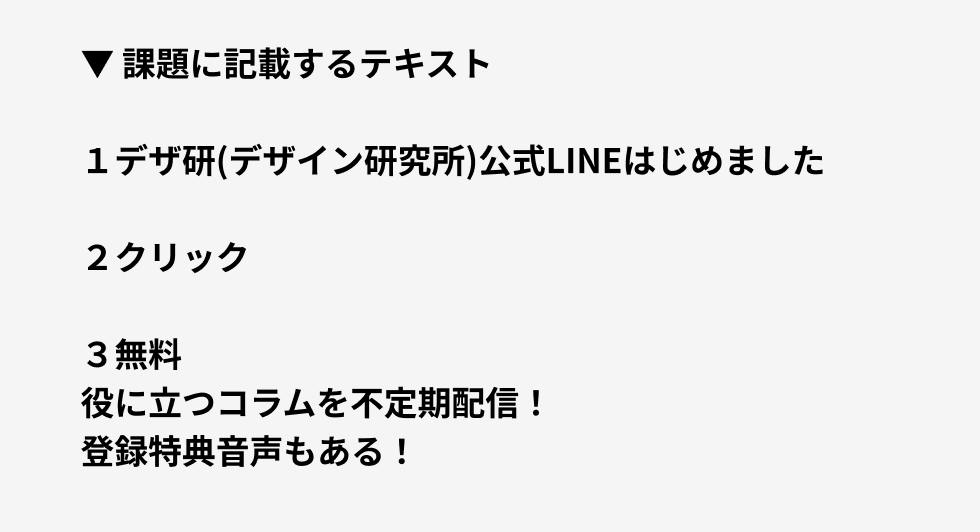
- 優先順位をつける
- 反復の要素を予測する
- 左揃えに配置してみる
1.グループ分けではお題のテキストをこのようにグループ分け。

2.優先順位はこのようにつけました。

3.反復の要素は「無料」「役に立つコラムを不定期配信!」「登録特典音声もある!」の3つとしました。
4.で左揃えに配置します。
完成したものがこちら
完成したものがこちらです。

考えたポイント
- 最初に上下左右30pxずつの余白を確保して要素を配置した
- 「LINEのことである」と一目で伝わるようLINEのカラーコードをメインカラーで使用し、その色が引き立つ黄色をサブカラーとした
- 参考にしたデザインの中にテキストを整列させたデザインがあり、「LINE」を大きくしその半分の高さのテキストを隣に配置することで「LINE」を強調
- ブログ訪問者はデザ研のことであることはわかっている人が大半だと仮定し、「公式」や「デザ研」の部分は控えめにした
- ボタンであることが伝わるよう「クリック」は背景色をサブカラーにしてわかりやすくした
- フォントは若者向けとシンプルを意識し、丸ゴシック体の「Zen Maru Gothic」を採用
また、今回は採用しませんでしたが背景を自作してみました。

Photoshopで放射状のオブジェクトの作り方を調べて作ってみました。
こちらを、メインカラーの背景色の上に透明度25%で配置。

ただ、今回は「シンプル」が伝えたい雰囲気に入っていましたので、残念ながらボツにしました。
「元気」などが求めるイメージならぴったりだったかなと思います。
次回解説があるそうなので、これらを踏まえて次回に進みます。
DAY10-11【プロの制作の流れを確認しよう】
今回は前回の課題の振り返りと、実際にプロが行なっている制作の流れを学びました。
前回の課題の反省点

前回制作したこちらのバナーと、解説動画のポイントをまとめてました。
良かった点
- グループ分け→優先順位決定→反復の予測という基本的な手順を守れた
- 左揃え◎
- 大きさやグループ分け◎
- 背景の色の選び方が合っていた(意味がある色を選ぶ)
- シンプルさは良かったと思う(背景を単色にして正解)
反省点
- 「無料」は引きの強い言葉なので優先順位高く
- 逆に「クリック」より「何の目的のバナーか」の方が大事なので、「クリック」は小さくて良かった
- 見本ではロゴを半透明で大きく背景としていたので、そのような工夫が欲しかった
- 見本では「無料」を帯にしており、よく目立っていた
- 3行を囲む黄色ラインは要らなかったかも
動画に出てきた12の注意点については全てクリアしていたかな?と思います。
ただ、ロゴのあしらいや優先順位の付け方は改善の余地があり、次回消化できたらと思います。
今回の課題は営業資料
今回の課題はオンラインギフトサービスの会社の営業資料。
表紙・小見出し・詳細の3ページ分でしたのでかなりボリュームがありました。
要件はこちら。
- 目的:オンラインでギフトを送れるサービスGIFTBOXへ、企業が商品掲載をしてくれるよう促す営業資料を作りたい
- ターゲット:20〜30代女性
- 伝えたい雰囲気:女性らしさ
- カラー:女性っぽい色
- 素材:自由
制作にあたり考えたこと
前回同様、最初にやるべき4ステップ
- グループ分けをする
- 優先順位をつける
- 反復の要素を予測する
- 左揃えに配置してみる
を行いました。
その上で、今回のテーマカラーを設定しました。
女性らしい配色の中でもエレガントで落ち着いた印象の色を設定。

完成したものがこちら
完成したものがこちらです。

考えたポイント
- テーマカラーの2色をグラデーションで使用し女性的な柔らかい印象に
- テキストカラーは黒ではなくブラウンでメインカラーに馴染みやすく
- 数字のフォントはJostにし見やすく(Futuraと迷ったのですがこちらはGoogle Fontsなので今後使いやすいかなと思い取り入れました)
- 反復の要素として目次の頭の数字は0から記載(01、02など)
- 2枚目の小見出しページは全体を通しての反復になるので、唯一の縦ラインを使い区切りをわかりやすく
- フローでもメインカラーに基づく4色を選択し馴染ませる
これらを元に、次回の解説で第2案を作成します。
DAY12-13【デザインのコツと制作におけるチェックポイント】
今回は前回の振り返りと、デザイン研究所がこれまでに培ってきたデザインのコツとデザイン制作におけるチェックポイントについての解説でした。
前回の課題の反省点
前回の課題はこちらでした。

前回制作したこちらの営業資料と、解説動画のポイントをまとめてました。
良かった点
- 基本の左揃え○
- 色数○(1色でも良かった?)
反省点
- 小見出しのページが存在するので、3枚目の詳細ページでは見出しは大きくなくても良い
- フローはイラストなどでも反復ができる
- 「女性らしさ」が足りなかった→直線が多く、ビジネス感が強すぎた?
- レイアウトは縦・横で変えることでガラッと変えることができる
原則を守ることは引き続きできていたものの、イメージであった「女性らしさ」が足りないなと感じました。
これらを踏まえて第2案を制作しました。
改善した第2案はこちら
前回の反省点を踏まえて制作したものがこちら。

考えたポイント
- 曲線を意識的に取り入れた(端のシェイプ・フォント・フローの見出し・pointのあしらい)
- レイアウトを変更(意外と思い切りが必要)
- 背景色もメインカラーと同じ系統を使い、より統一感を持たせた
- 3枚目の「point」はあしらいとし、フォントをあえて変えてみた→結果、伝えたい要素の「クリエイティブ」と「世界観の統一」が目に入りやすくなった
- フローは見出しのみ背景を使うことで色の面積が減り、控えめな感じに(=女性らしさにつながる?)
複数パターンを作る重要性を実感
今回第2案を制作したことで、いかにリサーチ力が足りていないかを実感しました。
主にピンタレストで情報収集を行なっていたのですが、営業資料のデザインばかり見て「女性らしさ」のイメージのものを全然見れていなかったのです。
そのため直線的な、いかにも資料という感じのものになってしまっていたと思います。
最初に提示されたイメージをより表現するには、もっと模範する要素を多く持つべきだと思いました。

街で出会う色んなデザインも意識して見てみよう
今回の課題は卓球場のチラシ
次の課題は卓球場のチラシ。
表・裏の2面の制作です。
要件はこちら。
- 目的:卓球場への認知・来店 ・ターゲット:20~30代男性
- 伝えたい雰囲気:かっこいい ・カラー:特になし
- ロゴ素材(白黒)あり、写真は全部使っても、全て使わなくても
- ダサい卓球のイメージをかっこよくしたいとの要望。
制作にあたり考えたこと
前回同様最初の4ステップを行った後、前回の課題で足りていなかったリサーチの言語化を行いました。
まずは伝えたい雰囲気である「かっこいい」とは何かをまとめてみました。
- 黒地に白文字
- 斜めライン
- 英字は縦長の大文字
- 疾走感
- 直線的
- モノクロ+1色など
では反対に「かわいい」のイメージに繋がるものをまとめました。
- パステル
- 丸文字
- 曲線
- 脱力感のある筆記体
- 線が細い
これらを踏まえ、「かっこいい」の要素を採用・「かわいい」の要素を避けて制作を開始しました。
完成したものがこちら
完成したものがこちらです。


考えたポイント
- 「かっこいい」イメージのものは斜めラインで疾走感やダイナミックさが表現されているものが多かった為、斜めのロゴを活かし横幅いっぱいに設置することでインパクトを狙った
- 白黒デザインが多かったため採用
- 表紙の「PING PONG FIELD IN ASAKUSA」はあしらいとして「SmartFontUI」に
- 全面に写真を配置し、黒のオーバーレイで文字とのコントラストをつける
- 「料金」は英語にし「かっこいい」イメージに
- クーポンは目立たせるため、真逆の白背景に
これらを元に、次回の解説で第2案を作成します。
DAY14【デザイン上達のステップ】
今回も前回の振り返りと、これが最後のデザ研レッスンだったためまとめの動画を視聴しました。
前回の課題の反省点
前回の課題がこちら。


また解説動画と照らし合わせて良かった点と課題を洗い出します。
良かった点
- 「かっこいい」イメージに合ったデザインにできた(色・要素など)
反省点
表面について
- 優先順位が違ったかも(解説でも「間違いではないが、『浅草に〜』というところの方が店名より伝えたいことではないか」とのこと)
- QRの説明がない
裏面について
- 右上の要素がどうにかならなかったか
- 料金表が見づらい?
- 白のオーバーレイかける必要なかったかも
正直、仕上がりに全く納得できませんでした。
でもどこを直したら良いかもわからず…
解説動画を見て、もう一度案を練り直し第2案を作成しました。
改善した第2案はこちら
前回の反省点を踏まえて制作したものがこちら。


考えたポイント
- 卓球台を模したデザイン配置にしてみた(解説動画のサンプルにも同じ案があり、Pinterestで探したときもあったので定番なのかな)
- 表面に使用した画像から色を抽出し、裏面の要素に使用
- 料金表はシンプルな表にし見やすく
- 詳細欄のブロックはベタ塗りだとのっぺりした印象になったので、光のグラデーションを入れ「かっこいい」イメージに
前作よりは伝えたい要素がわかりやすくなってきたかなと思います。
また表裏の統一感もあり、色数の割にはまとまった印象。
ただ、裏面の料金表はまだ改善できそうだなと思いました。
今回はシンプルに下線のみのデザインを採用しましたが、もう少し凝ったデザインでもごちゃつかない方法はあったと思います。
デザ研パート、充実しすぎ
デザ研提供のパートはここまでだそうですが、一気に難易度爆上がりでした。笑
それでも百聞は一見にしかずでデザインをしてみる→修正するの繰り返しを実際に行ってみるのが上達の鍵なんだろうなと感じました。
このDAY8〜14だけでもボリューミーな課題3つ+改善案を作ってみたことでトライアンドエラーを繰り返すことができ、作って終わりではなくブラッシュアップまで行うことでより良い方向へ持っていく、複数案の提案に繋げる良い練習となりました。
まとめ
正直前回のパートと比べると難易度爆上がりで投げ出したくなるときもありましたが…笑
ここまで頑張った自分を褒めたいと思います。
そして、デイトラで学べるデザインの知識はWebデザインだけではなく様々な方面に使える万能な知識!
実際にここまでの知識を使って他の仕事にも活かすことができ、すでに元を取れているなと思います。
【祝】実案件獲得しました!
そして…
このデザインコースを初めて30日後に案件獲得しました!!!!
厳密に言うとWeb制作コース卒業+デザインコース初級受講時に案件獲得です。
知人は非常に近い人物ではあるのですが、Web制作ができることは伝えていなかったのでできることを伝えるとかなり驚かれました。笑
固定ページ1、2枚の予定でしたが、どんどん依頼をいただき実質長期のお仕事になりつつあります。
このように「リモートでできる仕事をとる」ということを一つの目標にしていましたので、まず小さな目標を達成することができ大変嬉しく思います。
引き続き勉強を続け、面識のない方からも依頼されるレベルになるまで頑張りたいと思います。
次は「デザインの引き出しを広げよう」をレポートします!





コメント