この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
前回のブログ更新から随分たってしまいました。
出産というビックイベントがあった為です。
もう本当に産後ボケがひどく、産後10ヶ月の今もポヤポヤしながら作業しています。
頑張って回復していきたいです。
前回の「実務編 -自由課題- 」はこちら。
ついにWeb制作コースを卒業。
ついにWeb制作コース、完結です。
デイトラの中でもかなりボリュームのあるコースですので、長かったな…と思います。
総時間はどれくらいかかった?
卒業制作は2つ取り組み、実務編は全て制作しました。
ここまでかかった合計時間は、なんと642時間でした…!
時期で言うと7ヶ月ほどです。
※途中妊娠で続けられなくなり離脱した期間は除き。
ちなみに段階ごとにかかった時間はこちら。
- 初級編:56時間
- 中級編:199時間
- 上級編:240時間
- 実務編:147時間
※上記は純粋にデイトラの課題に取り組んだ時間だけではなく、このブログの執筆等の復習の時間も含まれています。
独学の場合と比べると…
「Web制作 独学 時間」などと検索して出てくる目安時間は600時間ほどだそうですので、結局同じくらいの時間がかかったことになります。
ただ、独学では絶対にここまで辿り着けなかったと思います。
- HTMLからWordPressまで順序よくカリキュラムが組み立てられ、必要なスキルが網羅できること。
- Slackでのサポートがあり、さらに質問の仕方など実践で使えるスキルが自然と身につくこと。
- 壁に当たった時に上記のサポートもだが、同じカリキュラムに取り組む仲間の存在があること
これらは独学で進めていたら得られないものだと思います。
もちろん案件獲得まで行くにはまだ時間がかかりますので、さらに勉強を続けてスキルアップしていきたいと思います。

始めた当初はWordPressでコーポレートサイトを制作できるようになるなんて考えられなかったなあ
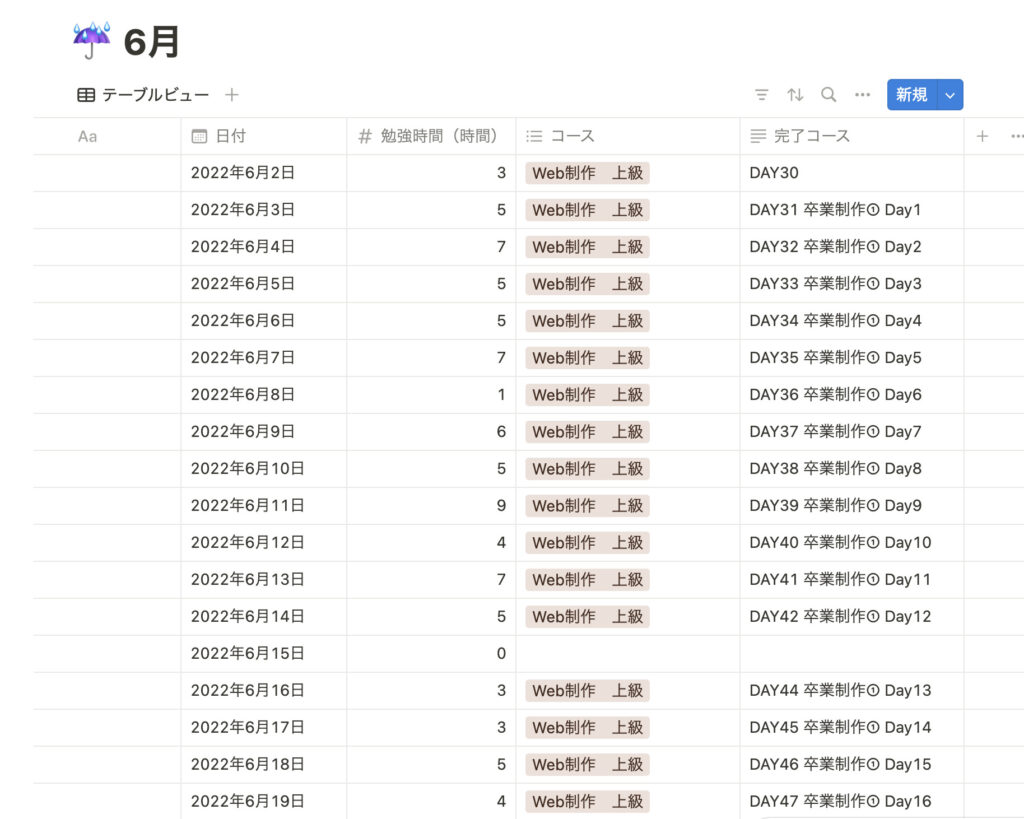
時間管理はNotionで
学習記録をつけるにあたり、Notionを活用しました。
時間をざっくり集計したかったのでNotionの簡単な表で管理してみました。

他にもコードのメモや参考リンクなどをNotionで管理しているため、Web制作に関する情報を全てまとめられてとても便利です。
特にコードブロックが使えてクリップボードに簡単にコピーできるため、コード書く方にはNotion激推しします。
完走してみて
本当に長かった。笑
WordPressのオリジナルテーマが作れるようになるまで、たくさんの壁にぶち当たりました。
一文字のスペルミスで何日も無駄にしたり…
凹むようなことがありすぎて何度か挫折しかけました。
それでも途中で投げ出さず卒業制作完成までたどり着いたことは、間違いなく自信につながりました。
また本業の方でもデイトラで得た知識を使い、HPの更新や保守・SNSに使う画像編集など新しい分野のサポートができるようになり、収入アップにつながりました。

将来的には副業でもガンガン稼いでいきたいですね😎
今後について
現在、デイトラWebデザインコースを受講中です。
元々興味があり、さらに仕事でデザインの知識が必要になった為受講することにしました。
Web制作×Webデザインのダブルスキル(Shopifyコースも購入しているので将来的にはトリプル?)で本格的に活動できたらいいな、と考えています。
Webデザインコースを修了したらポートフォリオも自分でデザインして一新したいところです。
まとめ
これにてWeb制作コース編は完結となりますが、当ブログの学習記録はデザインコースの方で続けて参りますので、今後もご覧いただけましたら嬉しいです。
次は「Webデザイン 初級編 – Figmaの基礎 – 」をレポートします!






コメント