この記事ではデイトラWebデザインコースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
前回の「Web制作コース まとめ」はこちら。
Webデザインコーススタート!
前回までのWeb制作コースには7ヶ月ほどかけたのですが、今回はどれくらいの期間になるでしょうか。
DAY1【Figmaの基本的な使い方について理解しよう①】
DAY1はデザインツール「Figma」の基本的な使い方について、動画や解説を見ながら実際に手を動かしました。
Web制作コースでも頻繁に目にしていたFigma。
おかげで基本的な操作はすんなりと覚えられました。
Figmaのショートカットキーは初見だった為、これから操作する際は積極的にショートカットを使って身体で覚えていこうと思います。

たまに別のツールでFigmaのショートカットキーを使って失敗してる。笑
DAY2【Figmaの基本的な使い方について理解しよう②】
DAY2は引き続きFigmaの基本操作の学習です。
こちらもWeb制作コースでよく使っていたためすんなり進みました。
フォントの管理難しい
Webフォントって本当に無限にありますよね。
Figmaで最初から使えるものだけでも沢山あるのに、さらにGoogle Fontsや自分でインストールしたものも含めると膨大な量に…
どれがどのフォントだかわからなくなってしまいます。
作業しながら「さっき使ったフォントどこだっけ…」と迷子になっていました。
また使いたいものもあるので、Notionかどこかに「お気に入りフォント一覧ページ」でも作ろうかな…
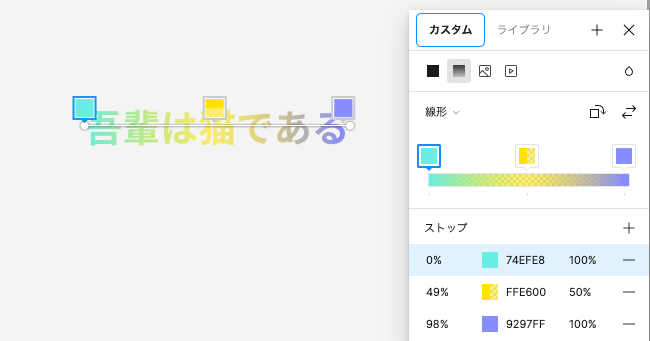
文字の装飾が楽しい
デモ動画に合わせて様々な文字の装飾方法を試しました。
Web制作コースのコーディングでは使わないようなグラデーションや、テキストを複数重ねたデザインなどの作り方を学び楽しかったです!


これからどんどん引き出しを増やしていけたらいいな。
DAY3【「配色」「余白」「レイヤー構造」「フォント」について学ぼう!】
DAY3は「配色」「余白」「レイヤー構造」「フォント」について。
余白と色
最初のTipsはデザインの基礎知識である「余白」と「配色」の学習でした。
余白については、意図的に余白を作ることで見る人に情報を伝えやすくしたり、視覚を誘導することでストレスなく読み進めてもらえるなど、デザインする上で大事な技術であることがわかりました。
これは以前書店で試し読みをした「けっきょく、よはく。」という書籍でも感じたことでした。
その時はまだデザインコース受講に踏み切っていなかったので、改めて読んでみようかな。
流し読みですが、フォントとあしらいバージョンも良かった。

まずタイトルからして余白があってこなれ感を感じます。
DAY4【デザインの種類を確認しよう】
DAY4はデザインの種類について。
一口に「デザイン」と言っても様々な種類があり、本コースの「Webデザイン」以外に「グラフィックデザイン」や「プロダクトデザイン」など多岐に渡ります。
最近本業の方でSNSの投稿を担当しておりPhotoshopで画像の作成をしていたのですが、これは「グラフィックデザイン」に入るのかなということに気がつきました。

仕事がひと段落してから気づいた。
パクリではなく参考に
丸パクリすることなく、正しく参考にする。
0からアイデアを生み出すことはほぼ不可能だそうなので、「正しい参考の仕方」を学びました。
- 参考にする素材がどんな観点で作られているか分析する
- 一つではなく複数の素材を使い、それぞれの要素を組み合わせて引き出しを増やす
トラブルに遭わない為にも、上記を徹底していきたいと思います。
DAY5【バナーをトレースしてみよう】
DAY5はバナートレース。
プロが作ったバナーをトレースすることで実際の技法を学べ、自分の引き出しを増やすことができます。
Web制作コースで培った余白感覚が生きた?
Web制作コースでは主にWebデザインコースの先生や生徒さんの作品に触れる機会が多いのですが、どれも一定の余白があり、コーディング時にpaddingやmarginを設定していました。
その余白感覚があったためか、「これくらい余白があればいい感じだな」ということが肌感でわかりました。
今回はバナーですが、コーディング用のデザインの際もWeb制作コースで身につけた余白の感覚を活かせそうだなと思いました。

自分でデザインしたものをコーディングするとコーダーに優しいデザインかどうかがわかるかも!
DAY6-7【バナーを作成してみよう】
DAY6-7は実際にバナーを1から作成しました。
初の制作にワクワクしました♪
今回のお題は、オンラインスクール「スクスク」の紹介。
配置する文章だけのラフを元に、
- GOOD:ポップで親しみがある
- NG:敷居が高い、ハイクラスな印象
- メインカラー:オレンジ
上記を条件として進めました。
イメージの整理が難しい
まずはピンタレストでGOODイメージに近いもの・NGイメージに近いものを探して、それらに共通する要素や取り入れたい要素を考えます。
自分で分析した結果、
- フォント:親しみを表現するため丸ゴシック系
- 配色:背景にオレンジ(FFA857)を取り入れ、周りの装飾も同色系でまとめる。テキストは引き立たせるために白(FFF)
- あしらい:デザインコースの宣伝なのでクリエイティブなイメージの図形を取り入れ、それらの角は丸くすることでポップさを出す
これらを元に制作しました。
いいな!と思うデザインがありましたが、丸パクリをせず取り入れるにはどうしたら良いか悩みました。
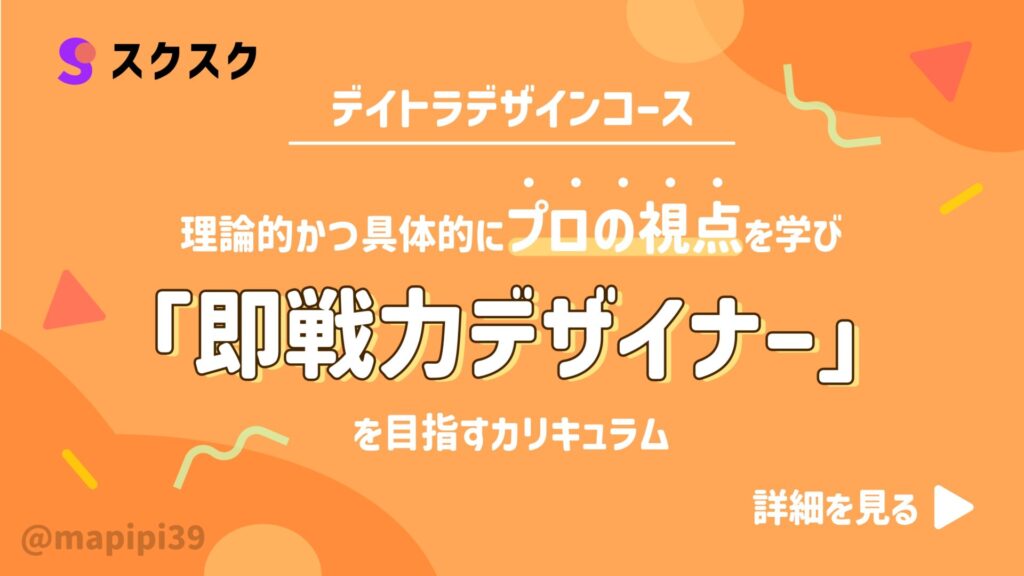
完成形はこちら
そうして完成したものがこちら。

制限時間の目安はざっくり配置30分、仕上げ1時間30分でしたが、私は合計42分で完成しました。
実際に時間がない中で制作したので、かなりスピード作になってしまいました。
良かったかなと思う点
- 「即戦力デザイナー」を強調したかった為、文字のあしらいのパターンを模索することができた
- 周りのあしらいを同系色にまとめたり、そうでない場合は透明度を調整し一番強調したい部分の邪魔をしないあしらいを目指した
- 「プロの視点」の上のポチは等間隔で要素を並べる練習になった
- 親しみのある表現になるフォントを選ぶことができた
- とても楽しかった!(多分これ大事)
改善できそうな点
- 全体的におとなしい印象になったので、文字に影やラインをつけても良かったかも
- 「詳細を見る」が目立たないので、ボタンであるかどうかが怪しいかも。もっとボタン感を出す方法を模索したい
- 「デイトラデザインコース」の下のラインで引き締め効果を狙ったが、もう一捻りしても良かった
まだ一作目なので改善点は山ほどありますが、ひとまず今の実力はこんな感じです。
ここからどんな風に成長できるかが楽しみです!
まとめ
Webデザインコース、まずは「とても楽しい!」で始められました。
これからきっと壁にぶち当たるんだと思います。(Web制作コースで何度もぶち当たって挫折しそうになった)
でも、まずは制作物を自分一人で完成させられたことに自信を持ち、次の過程に進んでいこうと思います。
次は「デザインの理論と実践|デザイン研究所」をレポートします!




コメント