この記事ではデイトラWebデザインコースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
前回の「デザインを言語化しよう!| Photoshopの基礎 | 伝わるバナーを作ろう」はこちら。
DAY1【Webサイトの種類を知ろう!】
今日はWebサイトの種類について学びました。
それぞれのサイトの型の効果を再確認
Web制作コースの時にLP・コーポレートサイトをコーディングしていたので、その2種類については様々なデザインを見て「こういう構成が王道なんだな」と認識していました。
一方、メディアサイト・ECサイトについてはさらっと触れる程度でがっつりコーディングしたことがなく、今回それぞれのサイトの特徴や効果を学ぶことができました。
| メディアサイト | ECサイト | |
| 特徴 | 企業の商品・サービスを利用する、もしくは利用する可能性のある顧客に向けた記事を発信 | 買い物をしやすい設計・購入までの動線を明確にしている・非常に多くのページデザインが必要 |
| 効果 | 自社アピール・ファンを作る 「見込み客」から「顧客」へ | ネット販売により、店頭販売より多くの顧客を獲得 |
どのサイトも「どのようなユーザーか」「どんなアクションをしてほしいか」を明確にし、デザインを作ることが大切だと学びました。
見やすいサイト・思わず購入してしまうサイトはどんなデザインになっているか、意識的に見てみようと思います。
DAY2【Webサイトの基礎について理解しよう①】
今日はWebサイトの基礎知識やレイアウトについて学びました。
Webサイトにも視線誘導が
今までコーディングで触れてきたWebサイトは、皆Z型・F型の視線誘導の法則に則っているのだなと再確認しました。
こちらの「まおログ」で使用しているWordPressテーマ「Cocoon」はZ型のサイトになっています。
DAY3【WEBサイトの基礎について理解しよう②】
今日はWebサイトのパーツの特徴について学びました。
メインビジュアルの大切さを実感
Webサイトの基本的なパーツはヘッダー・メインビジュアル・コンテンツ・フッター。
最初にWebサイトにアクセスした時に見えるメインビジュアルによって、その後のサイト訪問者の行動(そのまま下に進む・離脱など)が変わるそう。
あしらいなどデザインの工夫も必要ですが、キャッチコピーやその他の文言もユーザーの心を掴むために必要だなと思いました。

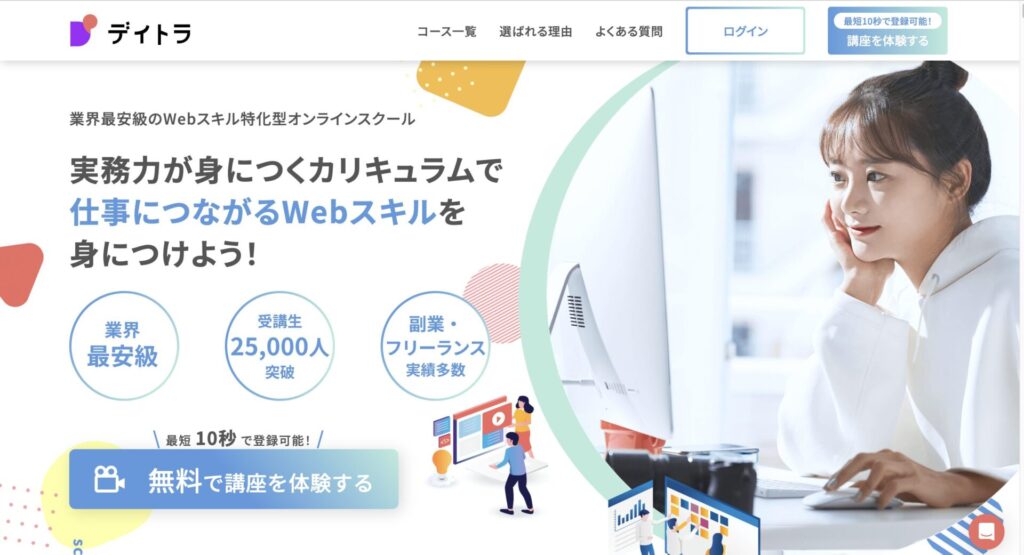
例えば、デイトラのメインビジュアル。
メインコピーは「受講したらWebで稼げるスキルが身につきそう」と一目で思えるデザインですね。
あとは実績が簡潔に掲載されていて、評価が高そうな印象を受けます。

ユーザーの離脱率が低いデザインを作れるようになりたい。
DAY4【Webサイトの基礎について理解しよう③】
今日はユーザーにとっての使いやすさについて学びました。
モバイルファーストなデザインを研究するべし
モバイルファーストとは、Webデザインにおいてスマートフォンやタブレットで閲覧された際の使いやすさを重視してデザインすること。
現在受けている案件のWebサイトは、実に約90%がモバイル端末からのアクセスでした…!
これはこのWebサイトのユーザー属性によるものなので全てをモバイルファーストにする必要はないかと思いますが、どちらにせよレスポンシブ対応は必須だと考えています。
ただモバイル版を流用したようなデザインがあることは知らなかったので、このようなデザインにも挑戦したいなと思いました。
まとめ
今回の範囲はWeb制作コースの内容と重なる部分がありましたが、より深くWebサイトのデザインについて掘り下げることができました。
また今まで触れてきたサイトはみな効果的な素晴らしいデザインだったということもわかりました。
Webデザインコース卒業生さんの素晴らしい作品も見てきたので、私も先輩方のような良いデザインを作れるようになりたい!
次は「LPデザイン 前編」をレポートします!




コメント