この記事ではデイトラWebデザインコースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
前回の「デザインの引き出しを広げよう」はこちら。
DAY21【デザインの言語化をしよう!|デザインを見る方法】
今日はデザイン研究所による特別講座でした。
デザインをどう分析したら良いか
「葉を見て、木を見て、森を見る」という言葉は知っていましたが、デザインの分析において具体的にどうしたら良いかがあまりわかっていませんでした。
「葉を見る」あたりの細かいあしらいを見て満足していたと思います。
「木を見る」の「なぜそうなのか」までは、わかりやすいものなら推察できていました。
「森を見る」の「Where/When/Whoを分析し法則化する」ことが難しく、法則化まで考えられていなかったなと思います。
今までの課題から森の部分を考察してみると、
- SNSへ誘導するバナーでは該当のSNSサービスのことだと伝わりやすいよう、そのSNSのテーマカラーを使う
- 女性らしさの表現ではあしらいに曲線や透過を使い柔らかさを表現する
- スポーツ系のチラシではスピード感や疾走感を出すため、斜めデザインで表現する
このような感じでしょうか。
これらの分析は日常で目にする全てのデザインで行えることなので、意識的に目を向けて分析力を高めていきたいと思います。
制作の「森を見る」重要性
デザインを見るときは「葉を見て、木を見て、森を見る」。
制作の時は「森を作り、木を作り、葉を作る」。
ということはまず森を作る=いかにヒアリングやリサーチをするかが最重要ということだと思いました。
下準備ありきの木=具体的な制作物につながっていくので、森作りが重要ですね。
ということは「森を見る」力をつけるべきなんだなと思います。
DAY22【Photoshopの操作方法について学習しよう!】
今日はPhotoshopでの画像編集について学びました。
少しずつ機能を覚えたい
以前からPhotoshopは使用しており、主に画像の切り抜き・映り込み等不要な要素の除去を使っていました。
しかし全て独学でその都度調べるスタイルの為、基本的な機能にも関わらず知らない機能がまだまだある状況。
今回の課題である色調補正も、パネルすら出したことがありませんでした。
これから画像編集する時は色調にも気を配ってみたいと思います。
【余談】Figmaと使い分けていく
前回のFigma学習で、プラグインを入れることで簡易的な画像編集を行えることを学びました(Remove BG)。
その後お遊びで資料を作った際にこのプラグインの便利さを実感しました。

Figmaから移動することなく、画像選択→プラグイン→Runで実行という爆速切り抜きが本当に便利で…
Photoshopで加工→出力する方法と比べ大幅に時間を節約できました。
高画質でなくても良い時はFigmaでプラグイン使用する方法が時間や手間の節約に良いですね。
DAY23【伝わるバナーを作ろう】
今日は効果的なバナーの作り方について学びました。
レイアウトを意識的に見てみる
人の視線には傾向があり、傾向に沿ったレイアウトにすると受け手がストレスを感じにくいとのこと。
そして効果的にデザインするために王道のレイアウトパターンを学びました。
今までデザインを見るとき、なんとなくレイアウトを捉えていたのだなと思いました。
王道のレイアウト例を学んでから改めてプロが作ったバナーを見てみると、見やすいバナーはもれなく王道レイアウトの要素を含んでいました。
良質なバナーを見て研究するのに、「BANNER LIBRARY」がとても見やすかったです。
DAY24【バナー制作実践】
今回は実際にバナー制作を実践しました。
今回の課題はデイトラの広告用バナーデザイン
要件はこちら。
- お題 :デイトラの広告用バナーデザイン
- サイズ :1080px × 1080px
- メインコピー :Webスキルで新しい働き方を実現しよう!
- サブコピー : 業界最安級のオンラインスクール(調整OK)
- 目的/伝えたいこと① :デイトラに興味を持ってほしい・公式LINEに登録してほしい
- 目的/伝えたいこと②:LINE登録でデザイン用語集・あしらい帳を特典としてプレゼントしていることを伝えたい
- ターゲット :指定はないが特定のターゲット層をイメージしてほしい
- 希望のカラー、フォント、画像素材 :おまかせ
以上の要件から、自分で設定したことは
- ターゲット:20〜30代の社会人の男女(転職やスキルアップに興味がある)
- カラー:デイトラHPのメインビジュアルに使用されているカラーグラデーション(#599AE0・#BBEBDC)
- フォント:若年層向けにポップで柔らかい印象(Zen Maru Gothic)
- 画像素材:デイトラHPのメインビジュアルに合わせて若い女性がPCを使っている画像・それに合う背景画像
このようになりました。
制作したものがこちら
第1案はこのような仕上がりになりました。

考えたポイント
- レイアウトは縦割り(女性の画像素材が縦長のため)
- メインコピーのみ横に広げて強調
- 女性の画像から女性の部分のみ切り取り・上部のグラデ部分にかかるように配置
- 背景は別で用意し、女性の素材の色調を背景に合わせて調整
- 「デザイン用語集・あしらい帳」を丸で囲むデザインにし強調
- LINEのバナーであることが伝わりやすいよう、「友達追加はこちら」の部分をLINEアプリのカラーに
あとで気がついたのですが、「デザイン用語集・あしらい帳」のデザインがデイトラHPの素材と酷似してしまっていました…

そもそもデイトラの広告バナーなので問題はないのですが、あまりにも色やレイアウトがピッタリだったので、パクリのようになってしまったのが悔しい。
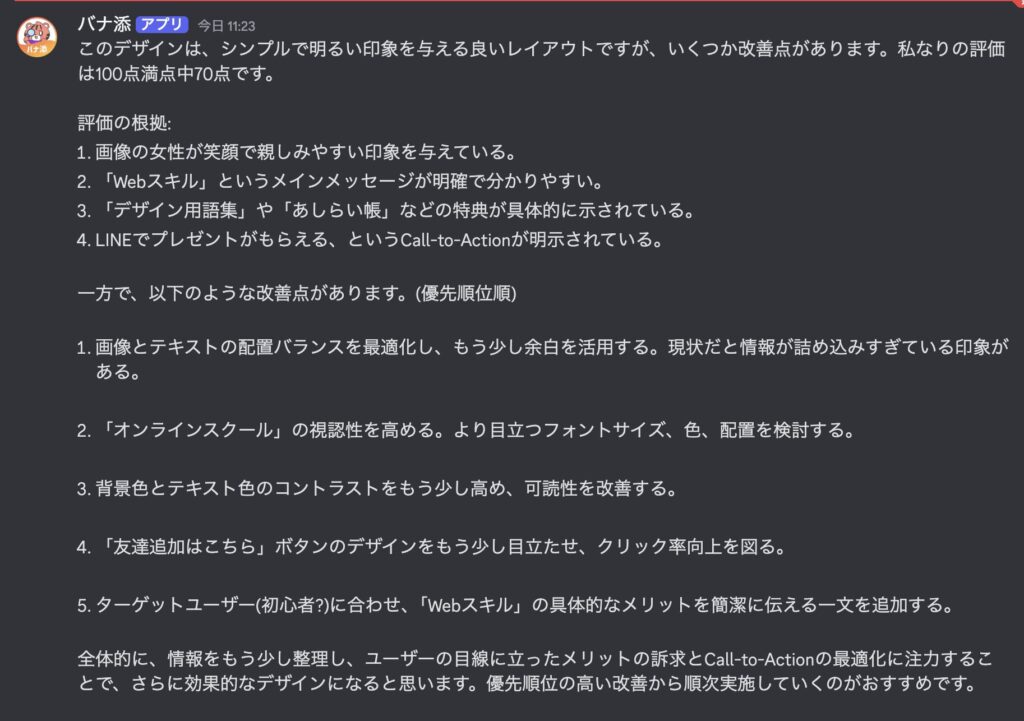
AIバナー添削を使ってみた
デイトラWebデザインコースのDiscord内に「AIバナー添削」というサービスがあり、画像を送信するだけでAIがバナーを分析・フィードバックを送ってくれます。
結果がこちら。

かなり的確なフィードバックを頂けました。
すごい。
フィードバックの優先順位順に、今回は基本的なデザインはそのまま、第2案を制作しました。
改善した第2案がこちら

改善したポイント
- 要素の配置を見直し
- メインコピーよりサブコピーの方が目立つデザインだったので、メインコピーを白背景に
- メインコピーの文字色を少し濃くしコントラストを高めた
- 上部のグラデ部分にうっすらシェイプを追加(HPのイメージに寄せた)
- 右上の「デイトラ」が白文字で視認性が悪かったので、テキストカラーに変更
- 「デザイン用語集・あしらい帳」を横並びにしデザイン変更、余白を取った
- LINEの「友達追加はこちら」のボタンデザインをフル幅にし強調
基本的なデザインを変えずに一度作ったデザインを壊すのがとても難しかったです。
より良いデザインを求めるには思い切って壊す勇気が必要ですね。
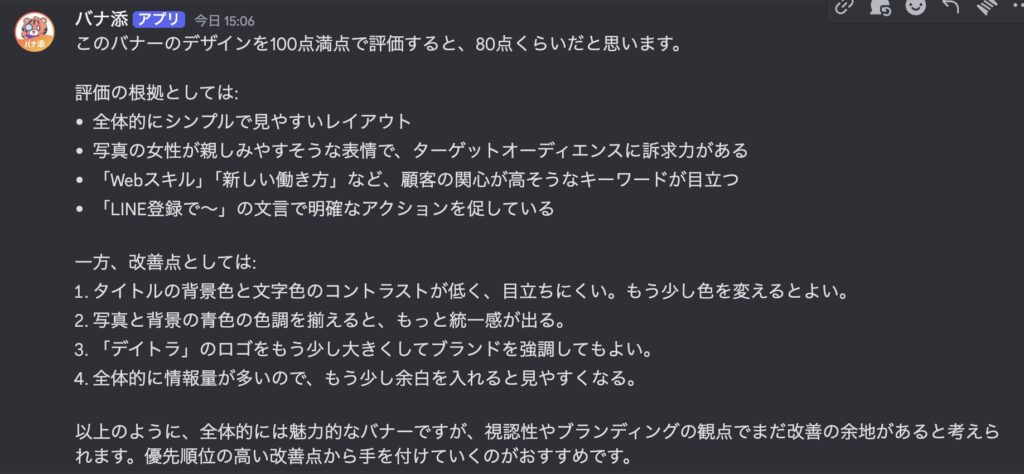
再度バナー添削に診断してもらったら
もう一度AIバナー添削に送信してみました。

点数が上がりました!
より伝わりやすいデザインにブラッシュアップできたのかなと思います。
それにしてもこのAIバナー添削、精度が高くて驚きました。
AIはあまり興味がなく使うことがあまりなかったのですが、少しずつ取り入れるべきだなと思いました。
まとめ
DAY24のバナー制作をやってみて、前回のデザ研の課題の時よりもスムーズに制作を進められた自負があり、これまでの学習の効果を感じました。
思えばWeb制作コースも「まさかWordPressでHP制作ができるようになるなんて…」と卒業時に思ったので、Webデザインコース卒業時にどれだけ力がついているかが楽しみになりました。
Webデザインコース初級編はこれにて終了ですので、中級編も引き続き取り組んで参ります!
次は「Webサイトデザインの基礎」をレポートします!





コメント