この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
前回の「Bootstrap学習編」はこちら。
いよいよ自分のポートフォリオ制作が始まりました!
今回は1日の課題ごとではなく、制作工程ごとにレポートします。

楽しみな課題の一つでしたのでワクワクしながら始めました♡
サイト作成手順
このような順序で進めてみました。
- iPadでざっくり下書きを作成
- HTMLでセクションを全て作成
- 仮の文章(h2,p)を入れる
- フォントを変える
- テーマカラーを決める
- Bootstrapから必要なコードを持ってくる
- 画像を探し挿入
- 共通タグ、CSSを作成
- 余白を調整(ここまでで大体の枠組みが完成した)
- 各セクションの詳細を調整
- レスポンシブ対応(今回は主にメニューの部分)
- ブラッシュアップした点
- 文章を考え変更
- サーバーへアップロード
順番に解説します。
1.iPadでざっくり下書きを作成
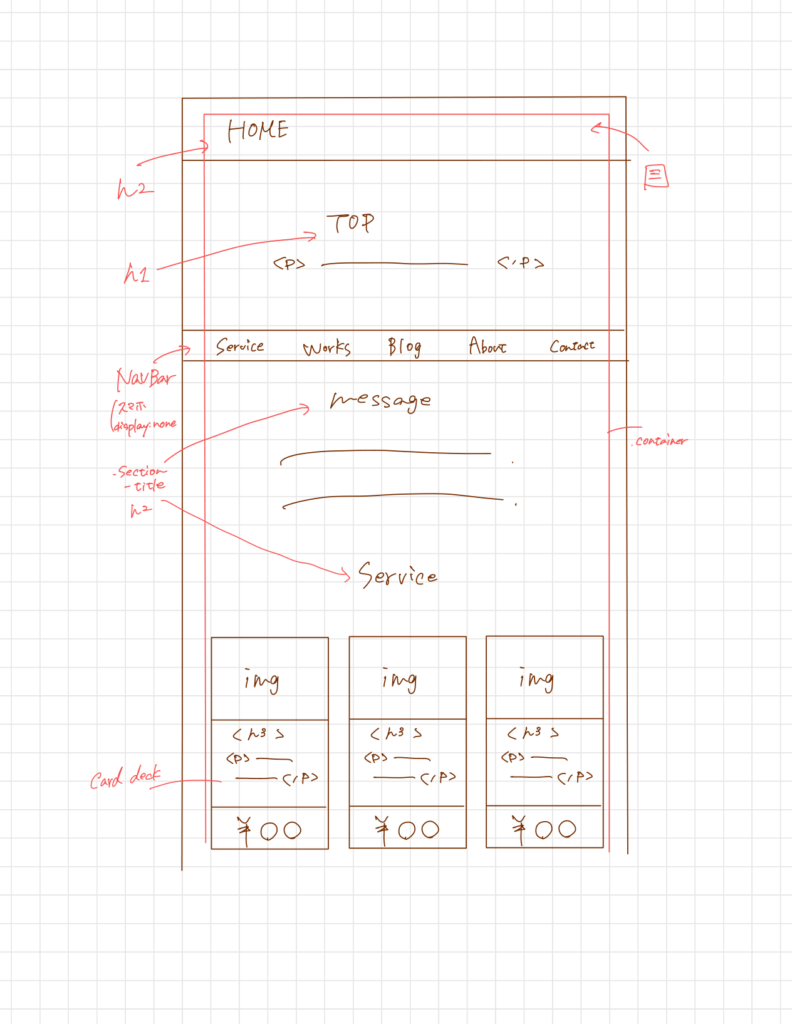
今回はゼロから自分でデザインする必要があった為、iPadのノートアプリ「Goodnote5」で下書きを作成してから臨みました。
こんな感じ。


ラフすぎる。見づらくてすみません
可視化させることで目標物から構成をイメージしやすかったため、最初に全体像を把握することが大事だなと思いました。
尚、このノートアプリGoodnote5は
- 直線がペン一つで簡単に引ける
- 色がペン一つで自由自在に変えられる
- 描いた要素を投げ縄ツールで選択して移動やコピペが可能(重要)
など、今回のように書いては消しを繰り返す作業に打って付けのアプリです。
紙で書くより断然おすすめ。
iPadお持ちの方はぜひ!
2.HTMLで構成を作成
デイトラのお手本サイトの構成は
- ファーストビュー(画像)
- わたしについて
- できること
- 実績
- お問い合わせ
となっていましたが、少し順番を入れ替え、「お客様へのメッセージ」「ブログ」を追加しました。
できることが増えたら徐々に追加していこうと思います。
現時点での構成はこちら。
- ヘッダー
- ファーストビュー
- メニュー
- お客様へのメッセージ
- できること
- 実績
- ブログ
- 私について
- お問い合わせ
- フッター
また、今回はBootstrapを練習も兼ねて使用したかった為、HTMLの雛形はv4.6のStarter templateを使用しました。
3.仮の文章(h2,p)を入れる
まずは文言を考えず、検証で見られるように仮の文章を入れました。
HTMLを可視化する為です。
4.フォントを変える
今回はGoogle FontsのMerriweather Light300を使用。
Google Fontsの使い方も学ぶことができました。
5.テーマカラーを決める
今回は私のアイコンと同じような女性らしいイメージのサイトを目指したので、柔らかいピンクを使いたいと思いました。
そこで探し出したメインカラーは「涅色 くりいろ」。
一部の背景には「桜色」を使用しました。
どちらも和色大辞典から採用しました。
6.Bootstrapから必要なコードを持ってくる
今回Bootstrapの中で「Navber(スマホ用)」「Navber(PC用)」「Card decks」「Card Horizontal」を使用。
レスポンシブでとても便利ですね。
7.画像を探し挿入
今回はO-DANで画像を探しました。
おしゃれな画像が豊富で、商用利用可の無料写真素材を検索できるため大変便利でした。
また、メールとTwitterのアイコンは「FLAT ICON」から探しました。
シンプルですがカラフルで、ひと目で何を表しているかわかるようになるので迷わず使用。
サイトのロゴはSNSやブログで使用しているお馴染みのアイコンを使用しました。
ポートフォリオサイト用のロゴも作ろうかな…
8.共通タグ、CSSを作成
共通タグは「body」「img」「a」
共通クラスは「.container」「.btn」「.btn:hover」「.section-title」を作成。
9.余白を調整
各セクションの margin、text-alineなどを整えて、HTMLを視覚化できるように。
ここまでの工程である程度の骨組みが見えるようになりました。
10.各セクションの詳細を調整&詰まった点
ここで詰まった点をご紹介します。
画像のタイトルを変えておく
O-DANなどから画像をダウンロードしたままだと、画像を指定するときに何の画像かわからなかったので、使う場所を決め次第画像のタイトルを変えておくとスムーズだと思いました。
imgを縦方向の中央揃えにする
「親要素」にmy-autoクラスを追加して解決。
子要素に指定しても効きませんでした。(そりゃそう)
ハンバーガーメニューが開かなかった
ヘッダー右に設置したハンバーガーメニューが上手く開かなくなり焦りました。
もう一度Bootstrap公式からコピペすることで解決したので、コードはいじらず全て使用するべきだと学びました。
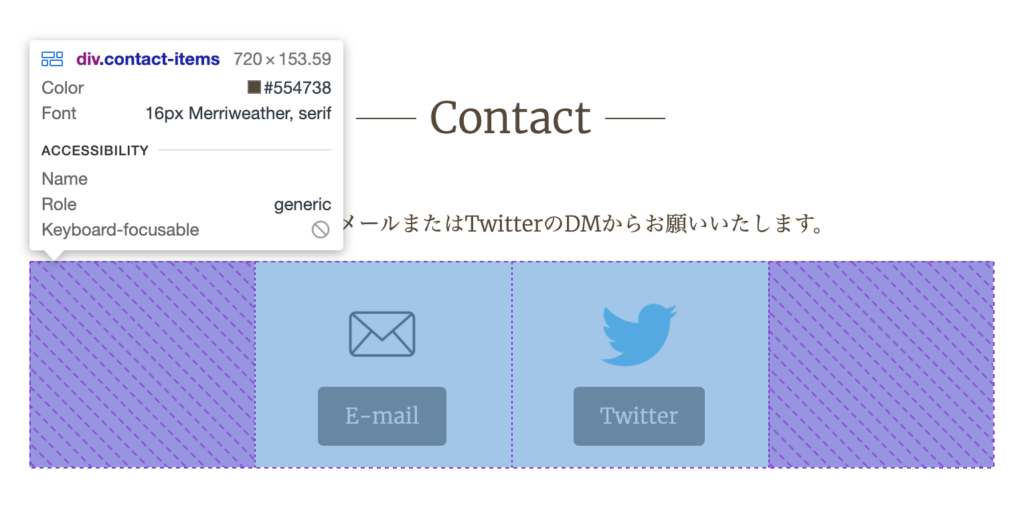
Contactのデザインが崩れる

コンタクトに画像+ボタンをFlexboxで設置したのですが、レスポンシブで綺麗に表示されず。
CSSを以下のように指定して解決しました。
もう少し綺麗な記述方法があるのかもしれません。
.contact-item {
width: 20%;
}
.contact-img {
display: block;
width: 40%;
margin: 10px auto;
}
/* -----------------------------
スマホ用
------------------------------ */
@media only screen and (max-width: 768px) {
.contact-item {
width: 100%;
}
}11.レスポンシブ対応
メニューのレスポンシブ
今回は、PCではファーストビューの下に、スマホではヘッダー右にハンバーガーメニューが表示されるようにしましたので、少し工夫が必要でした。
ハンバーガーメニューは visibility: hidden;で表示エリアを残し、ファーストビュー下のNavberはdisplay: none;で表示エリアを残さない設定にしました。
参考サイトはこちら。
12.ブラッシュアップした点
見出しの装飾
初の見出し装飾なので調べながら行いました。
ボタンのホバー

今回はこのボタンで統一しました。
メインカラーの涅色から薄くなったサブカラーを探し、borderとBox-shadowもサブカラーで指定することでホバー時にひと回り大きくなるようにしました。
Favicon

ファビコンも設定しました。
参考サイトはこちら。
Twitterカード
このブログで利用しているWordPressでは、TwitterカードはSNS用の画像を設定するだけです。
HTMLで指定するのは初めてなので、少し大変でした。
参考サイトはこちら。
また、画像サイズはこちらのサイトを参考にしました。
13.文章を考え変更
文章はもっともっとブラッシュアップしたいです。
まだ実績やスキルが全然ないので…
でもスキルはありのままを書かないと自分も相手も不幸になるだけとのこと。

スキルを高めるのみ!!
14.サーバーへアップロード
いよいよサーバーへアップロード!
私はこのブラグのためにXserverを契約しているので、同じサーバーで異なるドメインを新たに取得しました。
ここでひとつ問題が。
アップロード後に直したHTMLやCSSが反映されない!!
これはChromeのキャッシュを消去することで解決しました。
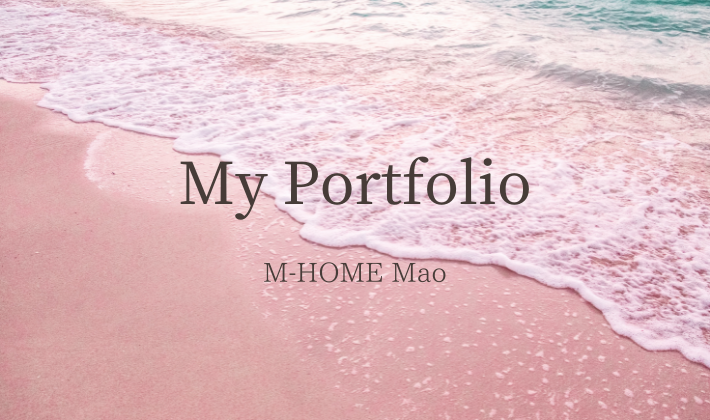
完成!!
そしてついに私のポートフォリオが完成しました!!

達・成・感!!
まだまだブラッシュアップしていきたい。
まとめ
私の場合、ポートフォリオ作成開始から公開完了まで8時間半かかりました。
それでも、デイトラを初めてから約1週間で自分のポートフォリオをゼロから制作できたことは、自分の中でもモチベーションにつながりました。
中級編も楽しみながら進められたらと思います♪
次回は「JavaScript・jQuery学習編」をレポートします!













コメント