この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
なお今回は長いセクションのため、前編・後編と分けてレポートします。
前回の「Sass学習編」はこちら。
DAY10【AdobeXDでWebカンプを作ってみよう①】
DAY10はAdobeXDでWebカンプを作りました。
Webカンプとは、コーディングする上で必要な設計図のようなもの。
フォントサイズや余白の大きさなどが細かく記載された「完成図」です。
基本的にはWebカンプ通りのコーディングを目指します。
Webカンプは実際の納品データの見た目をチェックできるため、クライアントとの目標物のすり合わせなどにも使用します。
Webカンプを作るソフトは複数あり、代表的なものはこちら。
- Adobe illustrator
- Photoshop
- Adobe XD
- figma
Web制作コースでは人気上昇中のAdobeXDを使用しましたが、Webデザインコースではfigmaをメインに、知識としてPhotoshopも使うようです。
操作方法の違いもありますが、PhotoshopなどはPCにソフトがないと使用できないらしいので案件受ける際は要注意です。

私はXD使うにあたり、Adobe Creative Cloud(コンプリートプラン)契約しました。
新生活セールでお安くなっていてラッキーでした。
Adobeアカウントは持っていたので、XDをインストールし基本操作の練習をサクッとこなしました。
Webカンプを作ってみる
あらかじめ用意されていたデモサイトのWebカンプを見本に、同じように作りました。

めちゃ楽しい。(笑)
コーディングしてる時って、思い通りに配置されないじゃないですか。
それがWebカンプ作りでは思い通りにパーツを配置できるので、楽しいんですよね。(笑)
これくらいサクサクコーディングできたらいいのになと思いながら進めました。
DAY11【AdobeXDでWebカンプを作ってみよう②】
DAY11も引き続きAdobeXDについての学習をしました。
スマホ対応のWebカンプを作る
前回と同じ要領でレスポンシブ時のWebカンプも作成しました。
ひと目でPC版とスマホ版の表示を確認できるので、レスポンシブのことも考慮しながらコーディングできそうですね。
ただ、レスポンシブはコーダーに任せるということもよくあるそう。
今後自分のポートフォリオやデモサイトを作る際は一緒に作ってみようと思います。
また、AdobeXDは共同制作する相手がXDを契約していなくてもリンクで共有できるところが素晴らしいです。
そして共有されたリンクで見るとパーツが動かないのでサクサク値を取れます。
コーダー側の使いやすさは抜群ですね。
他のものを触っていないので比較はできませんが…
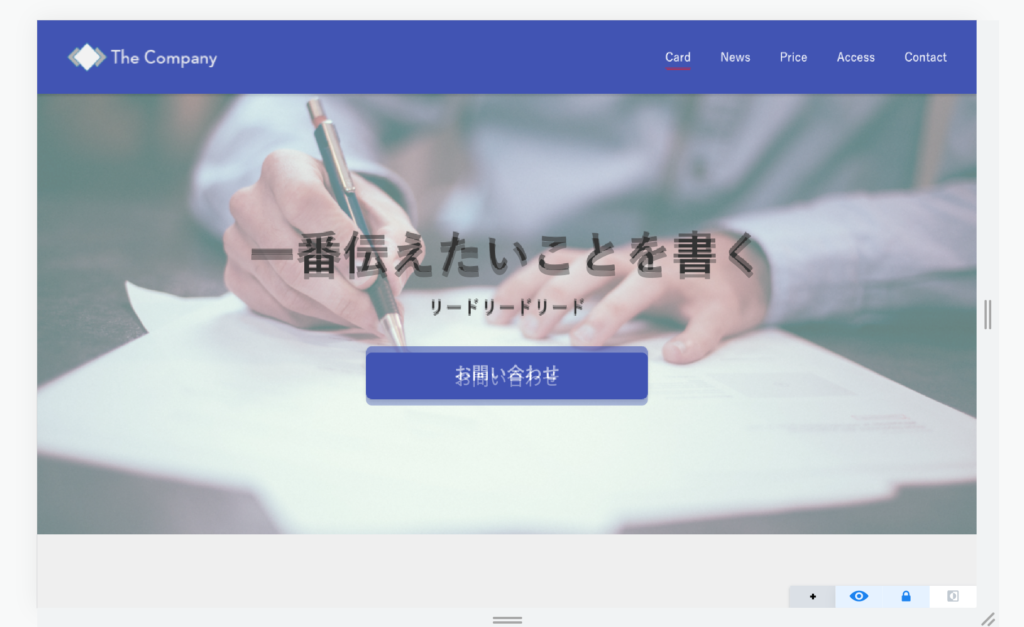
DAY12【準備編・ヘッダーとメインビジュアルのコーディング】
DAY12では実際にWebカンプからコーディングをしました。
まずはヘッダーとメインビジュアルです。

ここで私は地獄を見ました。(笑)
デザインデータからコーディングする力
おさらいとして紹介されていましたが、デザインデータからコーディングする力はコーダーの必須能力だそう。
確かに実務では模写はやらないですよね。
デザイナーからもらったデザインデータを元にコーディングするのがコーダーの役割なので、模写ばかりでは実務は難しいとのこと。
課題:ヘッダーとメインビジュアルのコーディング
まずはヘッダーとメインビジュアルのコーディングです。
課題にはインナー幅など複数の条件が指定されています。
ここからは私のつまづきの軌跡をご覧ください。(笑)
レスポンシブ対応を楽しようとBootstrapを使用
デザインカンプはPC表示のみの用意でしたが、スマホのレスポンシブ対応も込みでコーディングするようにという条件がありました。
カードのグリッド表示やヘッダーのナビゲーションを見て、「Bootstrap使ったら楽なんじゃ?」と思いBootstrapのスターターキットを使用。
最初はうまくいっていたのですが、デザインが思い通りにいかず…
今回は後でPerfectPixelでチェックするので、デザインカンプを忠実に再現しなければなりません。
どうしてもズレが生じるので、途中で諦めました。
でも収穫もあった
迷走する中でも収穫はありました。
ハンバーガーメニューのカスタマイズ方法にたどり着けたこと。
背景色に合わせてカスタムできたので、後でレスポンシブ対応の時にでも使えるかな。
Navのクラス付与に迷いすぎる
今回のヘッダーは左にロゴ、右にナビゲーションという配置だったのですが、右側のパーツのクラス名付与に迷いすぎました。
クラスが多すぎて、どれが直属の親要素かわからなくなったり。
解決法としては、HTMLを記述後Sassでクラスを全て書き出しておくことが効果的でした。
翌日のカードセクションはそれでうまくいきました。
後は、クラス分けの時にCSSを考えながらできるといいんだと思います。
まだ行き当たりばったりでコーディングしているのでそこまで想定できてない。
アクセントカラーと格闘
ナビゲーションの一つにアクセントカラー(下線)がついているデザインでしたが、これはググってもわからず。
最初ネットで見つけたspanタグでやってみましたができませんでした。
これはデイトラの解説動画で解決。
position: relative; と absolute; でできました。

解説動画はコードの組み立て方とかすごく勉強になります。
ロゴとナビメニューが揃わない
ヘッダーのロゴとナビメニューが全然揃わなかったのですが、これはクラスを付け過ぎてどれが親要素かわからなくなっていたこともあると思います。
ちゃんとFlexがある親要素にalign-items: center; をつけて解決しました。
Flex Boxはいまだにチートシートカンニングしています。
フォントが指定できない
今回の課題は游ゴシックが指定でした。
指定の仕方はあっているはずで何度も見返したりコピペしなおしたのですが変わらず。
なんとそもそもPCに游ゴシック体が入っていませんでした。

そんなことある???
Macの場合は「Font Book」から游ゴシックを検索しダウンロードすると無事反映されました。
参考にしたサイトはこちら。
他にも記録していないミスがたくさんありました。
この間少し体調を崩したりと散々でしたが…
なんとかメインビジュアルまで完成させました。
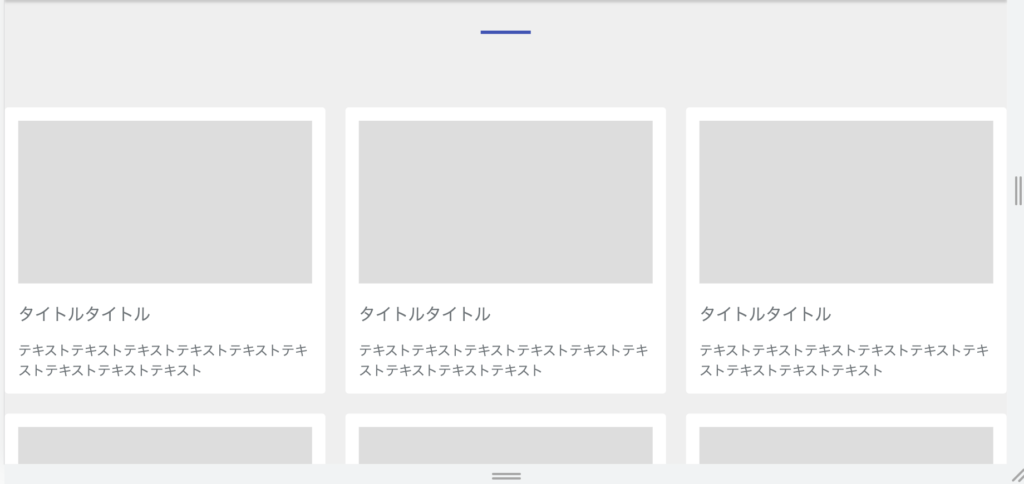
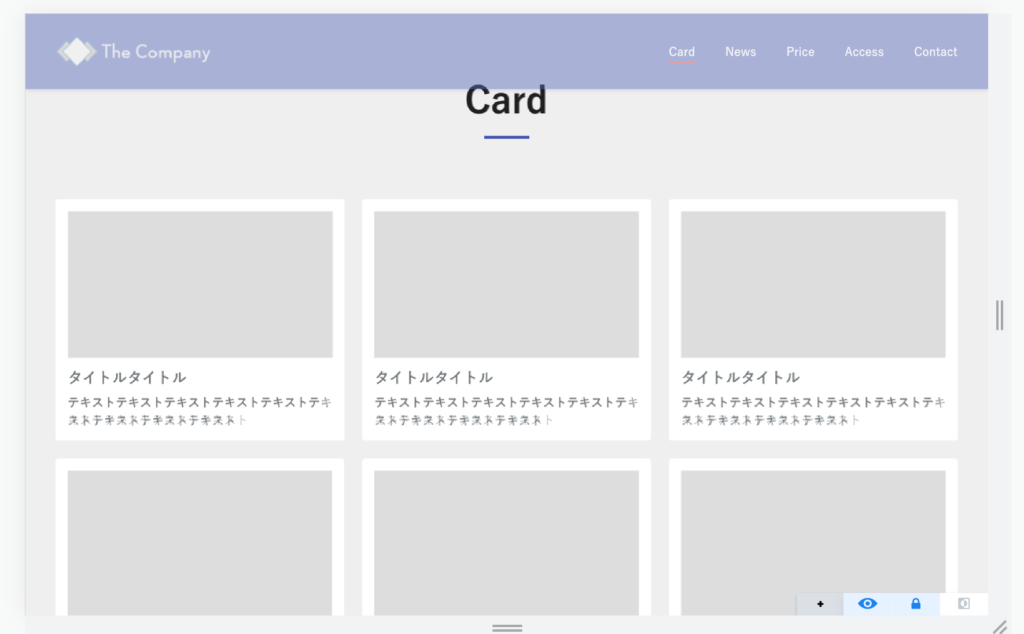
DAY13【横並びカードのコーディング】
DAY13は横並びカードのコーディング。
FlexBoxが最強

横並びグリッドの形なので、推奨通りFlexBoxを使用しました。
最初はくっついてしまったりしていましたが、margin指定でなんとか自力でそれっぽく実装できました。レスポンシブまで!
やはり最初にクラスを全て書き出してからSassを始めたのが大きかったと思います。
ただCalcとnth-childの使い方を動画で習ったので修正しました。
ちょっと難しい考え方でしたが、公式としてメモしておきました。
他の記述方法もすんなりできた
驚くべきことに、inline-block・floatでの記述の課題も引っ掛からずにできたのです。
inline-blockでは親要素のletter-spacingを -1em; にするとカラム落ちせずできました。
floatは親要素にoverflow: hidden;を付与して難なく完成しました。
以前ならもっと時間がかかっていただろう…
これは進歩!!
ヘッダーでの苦労が嘘かのようにすんなり実装でき、嬉しかったです。
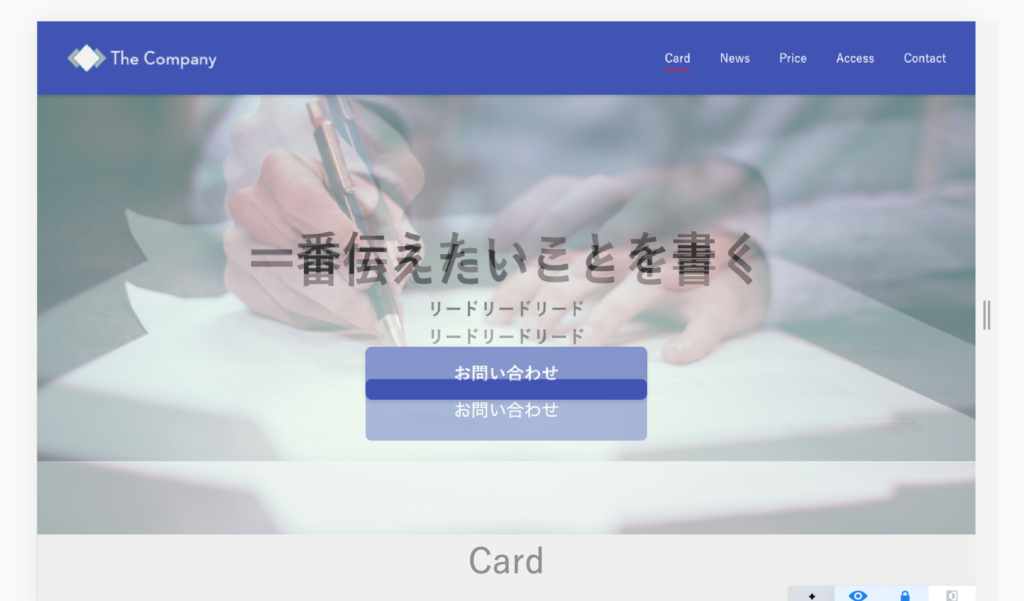
DAY14【PerfectPixelを使ったチェック&修正】
DAY14はPerfectPixelを使ってチェックと修正をしました。
PerfectPixelとは、Google Chromeの拡張機能で保存した画像を上から重ねることによりピクセル単位での修正ができるという素晴らしいツールです。
実際重ねたらこんなにズレていました。

メインビジュアルの高さなど色々違うことが一目瞭然!
検証ツールで調整→VSCodeで修正を繰り返し、なんとかほぼピッタリになりました。


カードセクションあたりは完璧に揃ったのではないでしょうか。
楽しいのでやり込みすぎ注意です。
まとめ
いよいよ実務に近い作業に入ったので、難易度はグッと上がったと思います。
実際ヘッダーで心が折れかけました。(笑)
でも解決策は絶対にあるので、ググり力が本当に一番大事なんだと思います。
まだSlackでの質問はしたことがないのですが、良い質問の仕方の練習になると思うのでいつかします。
上級編とか嫌でも質問しなければいけない状況になるのでは…( ̄∀ ̄)
次回は「デザインカンプからコーディング編(後編)」をレポートします!








コメント