この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
なお今回は長いセクションのため、前編・後編と分けてレポートします。
前回の「デザインカンプからコーディング編(前編)」はこちら。
DAY15【ボタン、見出しを自在に作れるようになる】
DAY15は様々なボタンと見出しのコーディング練習でした。
ボタンと見出しはどのWebサイトにもほぼ必ずあります。
色んなデザインをCSSで実現するためのトレーニングということで、ボタン9種類・見出し17種類をデザインカンプからコーディングしました。
見出しは少し苦戦
最初は見出しでした。
課題中間では擬似要素で指定するパターンが多かったのですが、top・left・translateの指定が難しく…
でも何個も見出しを作るうちに感覚が掴めるようになってきました。
またアイコンを使うときは擬似要素のbackgroundとして指定して同時に他の指定もするという内容だったのですが、何度もbackground-imgとしてしまい表示されないミスをしました。
backgroundで指定した方が他の指定も1行に収まってわかりやすいです。
わからないところは解説動画の前にサルワカさんの参考サイトでできるだけ解決するようにしました。
ボタンはすんなりと
見出しで苦戦した甲斐があったのか、ボタンはあまり詰まらずに進めることができました。
ボタンはこちらのサイトが種類も豊富でわかりやすいなと思いました。
今回はホバー時の処理はなくて良かったのですが、勢い余ってひとつホバーの動き付きのものを作ってしまいました。(笑)
まあ練習になったので良し。

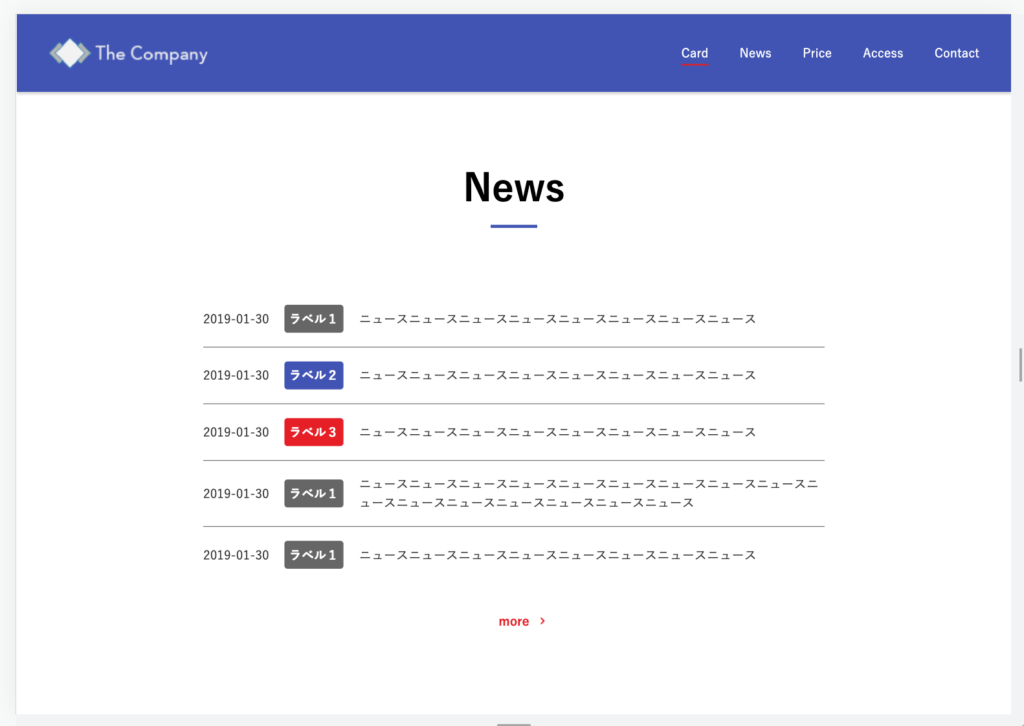
DAY16【ニュース系のコーディング】
DAY16はニュース系のセクションのコーディングでした。
余裕ある人向けの課題含め、全3種類です。

前日の成果を早くも実感
前日、ボタンをたくさん作った成果が早くも実感できました(笑)
今回は「more」ボタンにアイコンがついているデザインでしたので、早速アイコン付きのボタンの自作テンプレートを使用しました。
本当に少し調整するだけで再利用できて感動でした。
Labelの上下中央揃え
ラベルボタンは上下中央揃えのデザインでした。
最初親要素をinline-blockにすると中身が上ずっていましたが、親要素にfont-sizeとline-heightを同じサイズで指定すると解決しました。
widthとmax-width
固定値のwidthを指定するときはセットでmax-width:100%;を指定すると、親要素の幅が小さくなってもその中で最大幅を保ってくれます。
じゃあwidth:100%; とmax-width:100%; はどう違うのだろうと疑問に思い調べたところ、わかりやすいサイトを見つけました。
サイドにpaddingなどを指定していた場合、width:100%; だと横幅が合計値を超える可能性があるとか。
ちなみに「width:100%; max-width: ○○px; 」と反対に指定しても同じような結果になるらしいです。
ドユコト…

勉強が足りませんね
追加課題も自力でできました
なんと今回の課題全3種類、解説動画を見ずに全て自力でコーディングできました!!
レスポンシブも込みです!!
もちろん調べはしました。
でもググって自己解決できるならこの先も乗り越えられるはずです。
ちなみに今日でWeb制作の勉強を始めて3週間。
デイトラを初めて3週間で自力でここまでコーディングできるようになったことは自信に繋がりました。
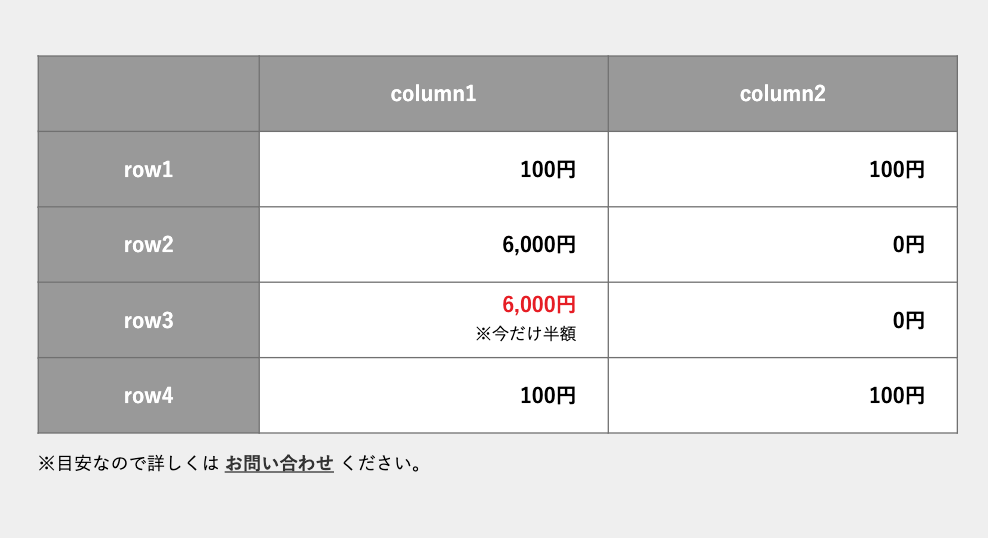
DAY17【テーブルとGoogleMap(iframe)埋め込みのコーディング】
DAY17は表(テーブル)とGoogleマップの埋め込みでした。
こちらも余裕ある人向けの課題を含め3種類です。

可変のwidth指定の仕方
今回は解説動画を見てwidthの指定を修正しました。
左に画像、右にtableのデザインだったためflexで横並びにし、
width: 要素幅 / インナー幅 * 100%;
と指定するとインナー幅に対する割合が保たれました。
初のvertical-align: middle;
あんまり出番のなかったvertical-align: middle;、多分初めて使いました。(笑)
上下中央に揃えるプロパティですが、どうやらインライン要素とテーブルセルにのみ適用できるようです。
tableの幅指定
table内の幅指定が少し難しかったのですが、このようにするといい感じに。
- 高さはpxで指定し、横幅は中身のpaddingで指定すると横幅が縮まっても自然
- tableタグに table-layout: fixed; と width: 100%; で列幅が均等に
- 左のヘッダーは固定値で当てる
ワンポイントはspanタグで囲む
今回ワンポイントとして一部だけ文字色が赤になっていました。
そんなときはspanタグで囲むと指定がしやすかったです。
Googleマップの簡単さに驚き
Googleマップの埋め込みが簡単すぎて驚きました。
公式サイトで作成したコードをコピペするだけで綺麗に埋め込みできました。
なお、サルワカさんの記事がすごくわかりやすかったです。ブクマしました。
追加課題でtableへの理解が深まった
多分今回初めてtableのコードを書いたと思うのですが、追加課題含め3種類のtableを作るとより理解が深まりました。
border-collapse: collapse; でボーダーを揃える・colspanでセルを繋げるなど、小技を色々と試すことができました。
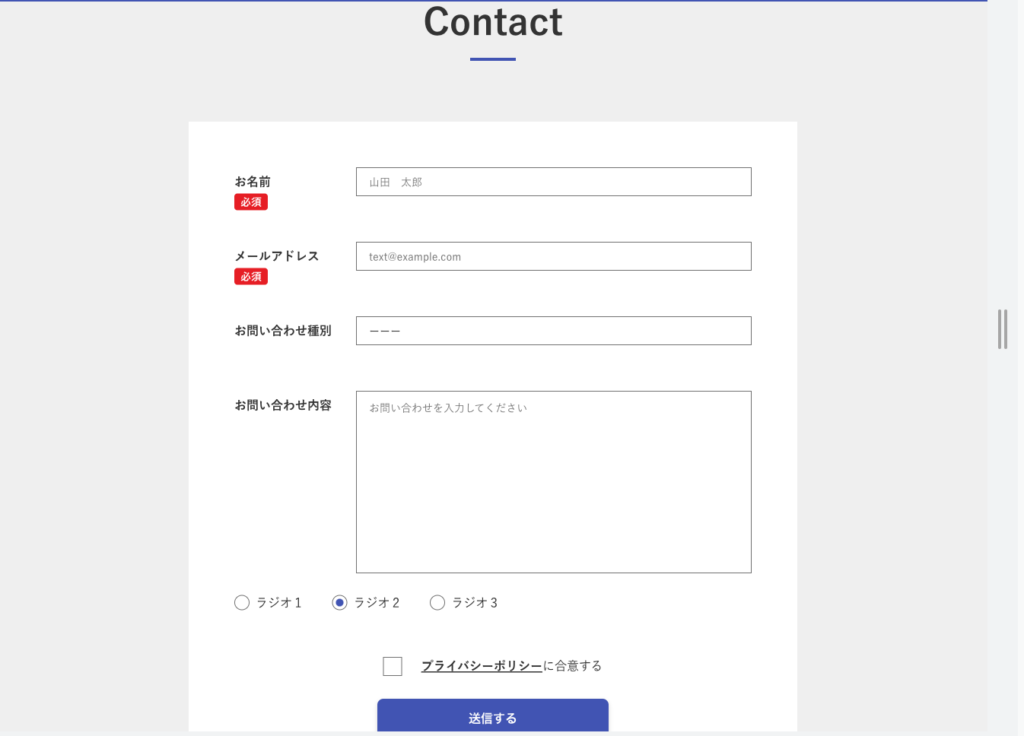
DAY18【お問い合わせフォームのコーディング】
DAY18はformのコーディングでした。
本当に曲者ですよ…
でも何とか一人で見た目を作ることができました。

擬似要素のcontentの謎
今回「必須」マークは擬似要素で作成したのですが、ここでいつも疑問に思っていたcontentの謎が解けました。
.required {
position: relative;
&::after {
content: "必須";
position: absolute;
}
}追加する要素の文字列を入れられるのですね!
こちらのサイトを参考にしながら作りました。
placeholder・select初期値の文字色変更
動画で触れられていなかった気がしますが、inputのplaceholder内の色変更は
::placeholder で変更可能です。
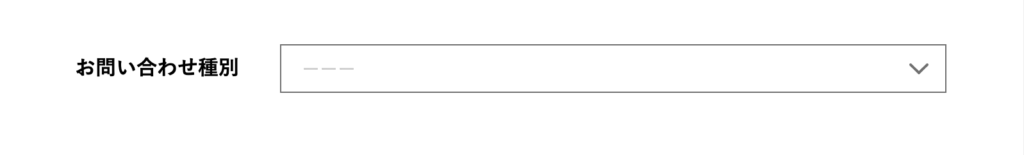
注意が必要だと思ったのはselectの初期値です。
初期値の要素をoptionで囲っているのでoptionにつけそうになりますが、親要素のselectにつけないと反映されませんでした。
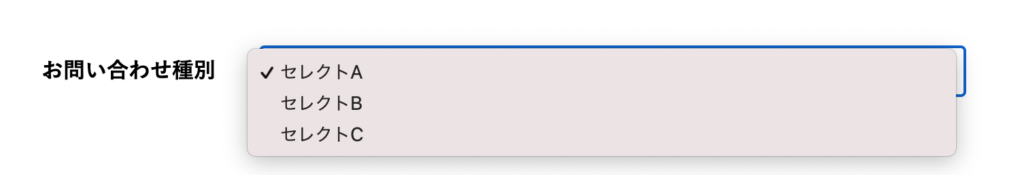
selectの初期値を選択できないようにする
初期値はこのようにして、

開いたら初期値が非表示になるようにしました。

方法としては、初期値を含め4つoptionを作成し、一つ目の初期値はhiddenを設定すると適用できました。
こちらのサイトを参考に作りました。
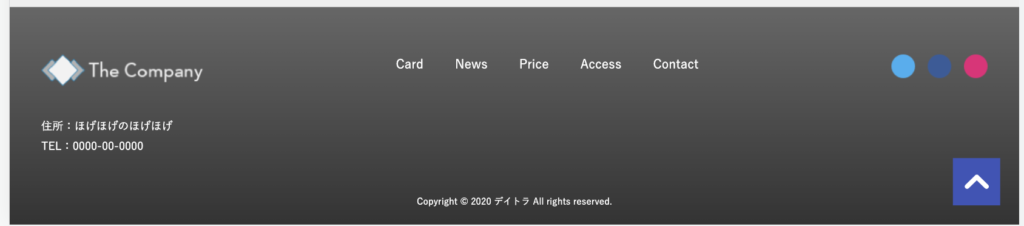
DAY19【フッターのコーディング】
DAY1はフッターのコーディング。
完成が見えてきました!!

トップへ戻るボタン
右端にあるトップへ戻るボタンは、以前jQueryのレッスンの時のコードを再利用してみました。
一度コードを作れば使い回せるの素晴らしい…
前回は「top」の文字と背景という形式でしたが、今回は画像だったのでimgタグで記述しました。
Twitterウィジェットの埋め込み幅と高さの設定
Twitterウィジェットの埋め込み自体は簡単だったのですが、タイムラインが長〜〜〜く表示され焦りました。(笑)
縦幅を指定する方法は2種類。
- data-hight:高さを固定
- data-tweet-limit:表示件数を固定
今回は高さの固定をしました。
こちらのサイトを参考にしました。
Facebookはサイズ指定してからコードを出せる
一方Facebookはあらかじめサイズを指定してからコードを出せます。
ただ、「plugin containerの幅に合わせる」にチェックを入れないと後々とても不自由なので注意。
overflow: hidden; が便利すぎる
今回SNSウィジェットが浮いてしまいインナーに収まらない事態が発生しましたが、ウィジェットそれぞれにoverflow: hidden; を当てることで無事収まりました。
改めてoverflow: hidden; の役割を調べ、わかりやすくまとまっているサイトを見つけたのでご紹介します。
まとめ
「デザインカンプからコーディング編」後編は、前編よりスムーズにできました。
デザインカンプから頭の中でパーツ分けをするスピードが少し上がったんじゃないかなと思います。
特に追加課題の存在はありがたいもので、各セクションでの理解をより深めることができたのではと思います。
やはり一回触っただけでは定着しないですね。

次はアニメーションのセクション、楽しみ!
次回は「実務でよく使うアニメーションの付け方編(前編)」をレポートします!














コメント