この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
なお今回は長いセクションのため、前編・後編と分けてレポートします。
前回の「実務でよく使うアニメーションの付け方編(前編)」はこちら。
DAY26【スムーススクロールとフローティングアイテムを作る】
DAY26はスムーススクロールの実装を学びました。
メニューなどをクリックした際に「にゅーん」と移動するアレです。

にゅーん(?)
以前「トップへ戻るボタン(=page-top)」を実装しましたが、今回はpage-topの記述と併用できる点がありコードがスッキリしました。
今回参考にしたサイトはこちら。
ふわっと感を出したい
実装自体はかなりサクサクこなせましたが、スピードが一定で何だか味気ない…?
と思って調べたところ、animate関数で操作できることがわかりました。
animate関数にはproperties(第一引数)、duration (第二引数)、easing (第三引数)が指定でき、この中のeasing (第三引数)を「swing」にすると、開始がゆっくりで後半が早くなりました。
デフォルトでは「linear」が指定されていて、一定速度で動く状態になっています。
これで、よく見るような「ふわっと感」が出ました。
DAY27【ページ内リンクでクリックした要素に下線を引く(クリックイベントの処理)】
DAY27は、クリックイベント実装を学びました。
activeクラスのつけ外し

右上のナビメニューの赤線、以前はhover時のみの実装でしたが、今度はクリックした場所に赤線が残るように実装します。
確かに赤線が残っている方が今どこを閲覧しているのかわかりやすいですね。
動作としてはis-activeクラスをつけ外しすることで表示を切り替えます。
こちらはjQueryのクリックイベントで割と簡単に実装できました。
タブの実装も自力でできた
追加課題はこのようなタブで切り替えできるページの実装でした。

今度はクリックイベント時に何番目のタブがクリックされたか判定し、相応のコンテンツにshowクラスを付与するというプログラムが必要です。
こちらのサイトを参考に、答えを見ずに実装できました!
デイトラの答えを見ずに実装できると本当に嬉しい。
DAY28【Q and Aをアコーディオンでコーディング】
DAY28はアコーディオンメニューのコーディングを学びました。
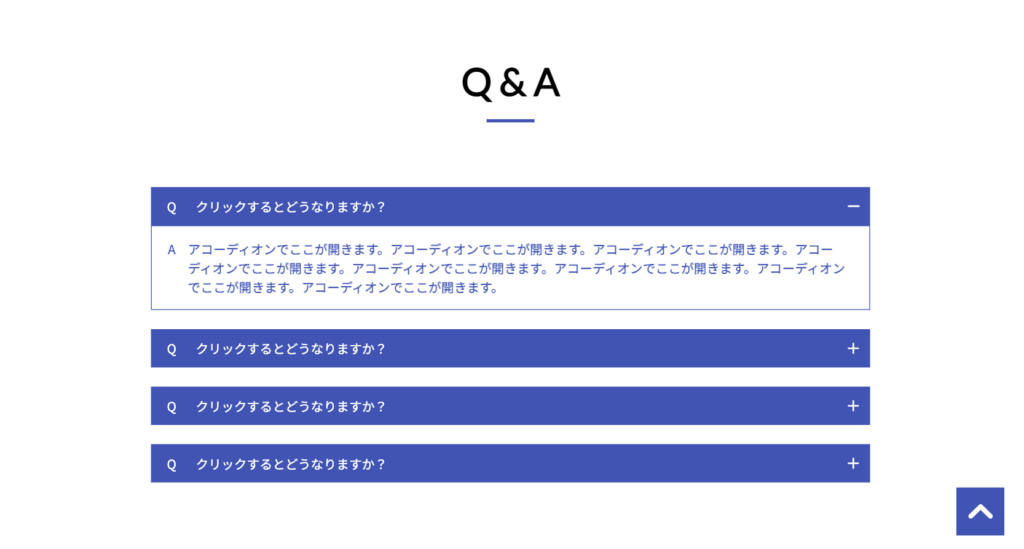
よくQ&Aなどで使われる、メニュー押すと回答が出てくるアレです。
やることとしてはタブの切り替えと同じで、activeクラスを付け外しする処理を実行させることで表示・非表示を切り替えます。
左の「Q」「A」アイコンに迷った

通常課題のデザインは、左上に「Q」「A」があります。
これをどう記述するか迷いました。
最初は専用のクラスを作り、「クリックすると…?」の文章とFlexで並べてみたのですが、見た目はOKでもごちゃついたコードになってしまいました。
そこで解答例動画を見ると、擬似要素(before)で記述していました。

こういうシーンでも擬似要素を使えるのか〜と勉強になりました。
擬似要素の方がHTMLがスッキリしますしいいですね。
矢印アイコンをどうするか
通常課題の方は、通常時はプラスアイコン・開くとマイナスアイコンになるようなデザイン。
この場合プラスアイコンの縦線を消すとマイナスアイコンになるので、今回はtransform : rotate(); で縦線が90度回転してマイナスに重なるような動きにしました。
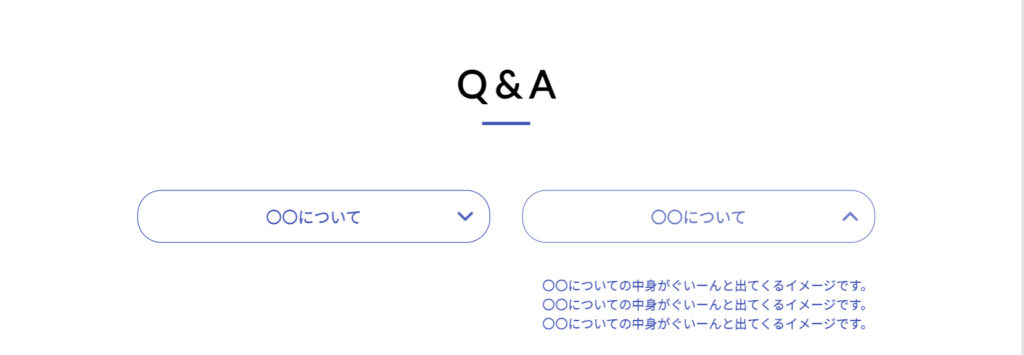
では追加課題はどうでしょう。

カンプに画像があったので、activeクラスなしの時の背景画像・ありの時の背景画像という形で指定するとうまくいきました。
DAY29【モーダルを作る】
DAY29はモーダルのコーディングでした。
モーダルといえば中級「Javascript・jQuery学習編」の時に4時間もかかった苦い思い出が…(笑)
今回は自力で30分でできました!!
ただ、data属性の記述も試していたのでトータルでかかったのは3時間でした。
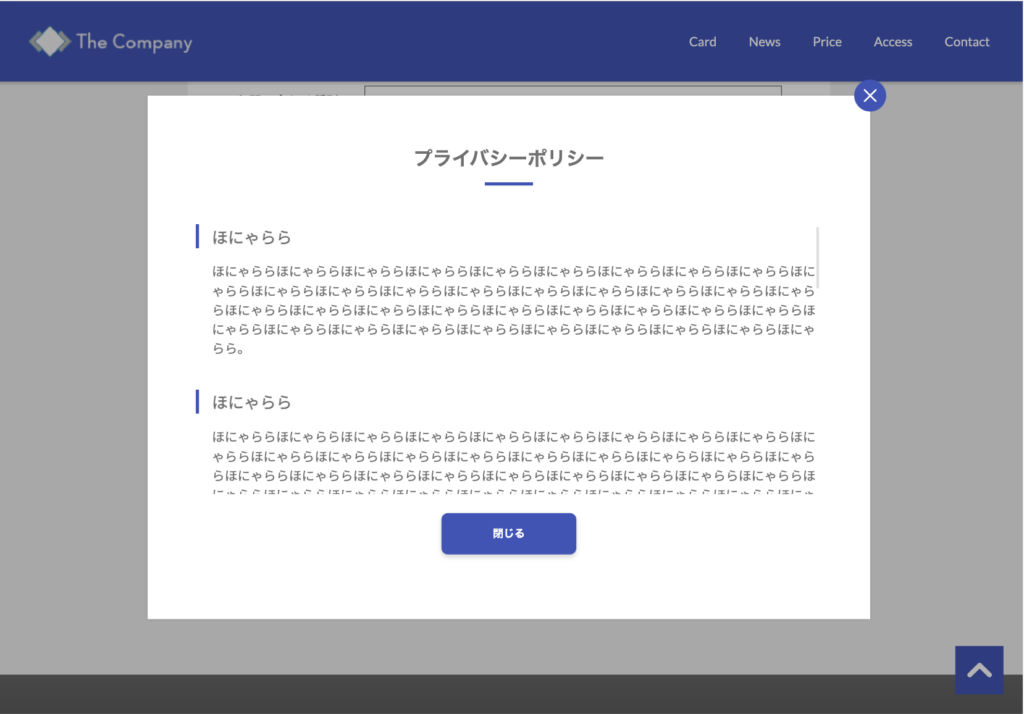
縦方向のスクロール

モーダルでプライバシーポリシーが出てくるデザインでしたが、スクロールの設定に少し手間取りました。
上下のヘッド部分・ボタン部分は不可変、中のコンテンツを可変とし、overflow-yプロパティを使用しました。
「overflow-y : scroll;」で綺麗にスクロールできました。
data()関数
data属性とは「data-」に続くカスタム属性の値を取得することができるメソッド。
値が変わってもJSを変える必要がなく、保守性が上がります。
書き換えていくと、2つの壁に当たりました。
開かない
<a href="" class="js-modal-open" data-target=".target-modal">プライバシーポリシー</a>
<div class="target-modal">
<div class="modal-window">
<!-- モーダル中身 -->
</div>
<div id="overlay" class="overlay" data-target=".target-modal">
<!-- overlay -->
</div>
</div>ざっくりですがこんな感じの記述にし、target-modalクラスで包んだモーダルとオーバーレイを開こうとしましたが失敗。
これはjQueryの.children()でtarget-modalクラスの子要素を呼び出すことで解決しました!
閉じない
開いたと思ったら今度は閉じなくなりました。()
原因はdata属性を閉じるボタンとオーバーレイに記述していなかったことでしたが、なかなか気がつきませんでした。
コンソールに「ターゲットがありません」と出ていたのに…
でも次からは同じミスをしないはずですので!!

そのためにコードスニペット帳を作っているんだ
DAY30〜32【中級総復習編】
DAY30〜32は中級総集編、サイトを1から作りました。
かかった時間は合計23時間でした…

大変だった…
今回も詰まった箇所をご紹介します。
詰まったところ
Flexboxで要素を重ねる・解除
今回のメインビジュアルはこんな感じでした。

PC時は横に要素が並んでおり、レスポンシブデザインでは縦並びになるので、Flexを使いたかったのですが、要素を重ねるにはどうしたら良いのか。
今回のデザインでは、親要素にposition:relative; 、右の画像をposition:absolute; とし、右上に配置。
その上で各要素のwidth指定、左のコンテンツの位置を指定するとうまくいきました。
参考サイトはこちら。
また、レスポンシブ時には右の画像はabsoluteのままだと表示されなくなったので、relativeにしました。
単にリセットしたい時はデフォルトであるposition: static; にすると良いそうです。
画像をbackground:cover;のように表示したい
レスポンシブ時、高さをMAXに・幅を可変にするデザインでしたが、幅がMAXになってしまい…
画像をbackground:cover;のように表示したい時は以下のようにするとうまくいきました。
.parent{
width: 100%;
height: 400px;
}
.child{
object-fit: cover;
width: 100%;
height: 100%;
}ハンバーガーメニューを開いた時も固定する
開いた時のコードを拾い、right: 0; でできました。
ヘッダーがはみ出す
スマホ表示時にヘッダーがはみ出してしまいました…
ハンバーガーメニューを設置しているからかなと。
innerに overflow:hidden ; を指定しはみ出した部分を隠すとうまくいきました。
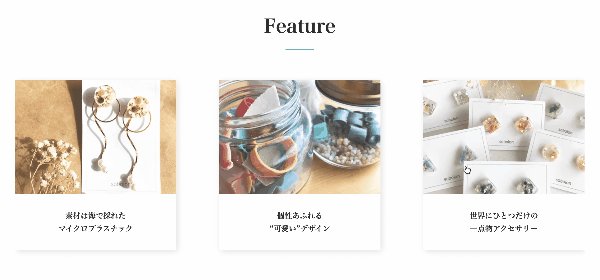
hover時に画像をふわっと拡大

aタグで囲んだ要素にhoverした時に画像だけがふわっと拡大されるアニメーション。
こちらのサイトの通りに実装するとうまくいきました。
画像自体のサイズが変わらないように画像に「overflow: hidden;」を設定しておき、hover時に画像を「transform: scale(1.1);」で拡大させています。
CSSでつくるhover時に画像の中身だけが拡大されるリンクカード
親要素のhover時に孫要素の動きを指定するので、Sassの入れ子が活躍しました。
inline-flexでインライン要素に
Flexboxを使いたいけどインライン要素にしたい…
そんな時は「display: inline-flex; 」を使うとインライン要素でFlexを使えました。
Font Awesomeのサイズ変更
今回Font Awesomeは擬似要素として使用してみました。
サイズはwidthなどではなく、fontsizeで変更します。
カラーなども簡単に変えられるので便利ですね。
まとめ
中級編も終盤に差し掛かってきました。
だいぶデザインやアニメーションの幅が広がってきたなと思います。
でも、中級総集編でのすーさんによるライブコーディングを見ていると、まだまだ知らないテクニックがあり…
どの界隈でもそうですが、一生勉強が必要ですね。
次回は「課題編」をレポートします!










コメント