この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
前回の「HTML/CSS基礎編」はこちら。
DAY5【ゼロからサイトを作ってみよう①】
いよいよ本格的にサイト制作!
DAY5から3日間はデイトラアプリの簡易版サイトを作るライブコーディング授業でした。
headerまでが完成しました。
スムーズに進められるかは準備にかかっている
スムーズにコーディングできるかどうかは、書き始める前の準備で決まるそうです。
基本の型・cssの読み込み(お決まりのもの)が出来たら、まずはデザインカンプ(今回は模範サイト)を見てどんな構成かをチェックし、最初に骨組みを作ってしまいます。
この骨組みを見分ける力が必要だなと感じました。
普段からサイトを閲覧するときにどんな構成で出来ているのか頭の中で分解してみると良いそうです!
floatとclear
初心者泣かせのfloatですね。
概念を理解するのが本当に時間かかりました…
親要素は一番下の子要素の足元から高さを決めていますが、floatによって子要素が浮いてしまうので、親要素は基準がわからなくなってしまうんですね。
回避方法としてはclearfixという手法がおすすめされていましたが、他には「overflow:hidden」で回避する方法もありました。
float解除の方法をまとめたこちらのサイトが参考になりました。
DAY6【ゼロからサイトを作ってみよう②】
DAY6はメインコンテンツ~フッターのコーディングを行いました。
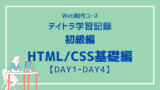
Flexbox
個人的にはfloatよりわかりやすいなと思っているFlexbox。
一番わかりやすいのはデイトラでも紹介されていたこちらの記事ですね。
わからないことがあればここで調べれば大体解決するのではと思います。

私はブックマークバーに登録しています♪
お問い合わせ(input・formタグ)
inputタグにスタイルを指定する時は[type=”email”]などの属性まで指定することで、今後別の属性([type= “text”]など)が増えた時にも同じようなフォームを作れます。
また、placeholderで影の文章を指定できます。(実践の時に忘れてたポイントでした)
様々なinputタグの解説はこちらのサイトがわかりやすかったです。
btnクラスは分けると良し
ボタンを作る際は基本のボタンの型と個別のアレンジをクラスで分けると便利です。
共通の項目を2度書くのは手間&美しくない。
formタグ
formタグはフォームを構成する部品を囲って、どのプログラムに値を渡すか、どのような方法でデータを送信するかを決められるものです。
今後PHPなどでしっかり習うのかな?
基本的なことは理解した方が良いと思うので、こちらのサイトで学習しました。
コピーライトの記述方法
デイトラではコピーライトは文章として記述しましたが、参考書籍「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」ではコピーライト記号「©」で記述していましたので、その方法もご紹介します。
▼ベストセラー書籍「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」、私は初版を購入しましたが、第2版が出版されています。
コピーライト記号「©」は特殊文字のため、HTMLにそのまま記述すると文字化けを起こす可能性があります。
記号部分は「実体参照」として記述することで、文字化けを防ぐことができます。
実体参照の表記ルールは、「&」から始まり「;」で終わる連続した文字列。
コピーライト記号は実体参照を使用した場合、「©」と表記します。
なお、コピーライト記号は国際的に通用することが保障されています。
国際的に通用することが万国著作権条約で保障されているのは「©」のみである。
著作権表示 – Wikipedia
実はコピーライトがなくても法律で自動的に著作権は付与されるのですが、コピーライトを記述しておくことによりトラブル防止につながるため、必ず記述するようにします。
class名の命名規則
最後に動画でclassの命名規則についての解説がありました。
個人的には、「親要素のクラス名を子要素のクラス名とリンクさせる」ということを意識したいなと思いました。
例:親要素 class=“about”
子要素 class=“about-item”
→「about」クラスの中の「item」であることがひと目でわかる

自分にも他の方にもわかりやすく!
DAY7【ゼロからサイトを作ってみよう③】
DAY7は「画像の上に文字を載せる」「スマホ用のレスポンシブ対応」を行いました。
画像の上に文字を載せる
文字入りの画像を使うより、画像の上に文字を乗せた方がSEO的にメリットがあるそうです。
背景画像はcoverで指定しましたが、他にもcontainで指定することもできます。
違いはこのような感じ。
background-size = cover → 要素を埋める
background-size = contain → 背景画像全体が見える
この違いについての解説はこちらのサイトがわかりやすかったです。
レスポンシブ・ブレイクポイント
スマホの普及により必須となったレスポンシブ対応。
スマホやタブレットなど様々なディスプレイサイズに対応できるよう、メジャーなブレイクポイントを調べてみました。
2022年最新のブレイクポイントについてまとめたこちらのサイトでは、PC基準の場合以下のように紹介されています。
- PC:設定なし(実質1025px以上)
- タブレット:1024px [max-width : 1024px]
- スマートフォン:599px [max-width : 599px]
DAY8・9【HTML/CSSコーディング復習①・②】
DAY8,9はコーディングの復習で、DAY5〜7で作成したサイトをできるだけ動画を見ずに作るということでした。
目標は4時間で完成。
私の場合は3時間半でレスポンシブまで終えることができました!
HTMLを書き上げてからCSSに
これは実際にやってみたのですが、HTMLを全て書いてからCSSで整えた方がわかりやすかったです。
一つのブロックごとに作ると、どこまで同じスタイルを当てるかなどがわかりづらくて…
まだ文字量の少ないサイトだからできることかもしれませんが、全部書いてしまってから一気に整える方が楽でした。
レスポンシブも見越してブロックを整理する
これはまだ完全には理解しきれていないような気がします…
今回の場合中央揃えが多く、floatを解除するくらいだったので。
複雑になってきたときに意識できるのか不安です。
パーツ分けの考え方
これがDAY8一番の収穫だったと思います。
特にここ!
・コンテンツ幅が揃っているときはcontainerクラスがあるとまとめられる、中央揃えならmargin:auto; で綺麗になる
他にもどんな場合の時にfloatやflexを使うか、とても参考になりました。

手を動かす前にパーツ分けをしよう!!
divかsectionか
気がついたらdivばかり使っていてsectionを使っていない…?
と思い、違いを調べてみました。
使い分ける理由としては、クローラーにページの構造を理解してもらうためとのこと。
sectionタグは「章」の意味を持ち、見出しタグ(h1〜h6)を挿入することがルールとなっています。
section要素は、文書またはアプリケーションの一般的セクションを表す。この文脈においてセクションは、主題を表すコンテンツのグループである。各sectionの主題は、section要素の子として見出し(h1-h6要素)を含むことによって一般に識別されるべきである。
HTML – Living Standard
sectionの使い方でわかりやすかったのはこちらのサイトです。
また、各タグの使い分け方に関してはこちらのサイトを参考にしました。
その他気づいたこと
floatさせる時のクラス名
floatさせる時はクラス名-left or rightがわかりやすいです。
例:about-left
div-wrapper
Flex-box使う前はwrapperが必要。
.wrapper{ display: flex; }でFlexboxが使えます。
flex-wrap
子要素を一行、または複数行に並べるかを指定します。
レスポンシブの際に要素を横並びから縦に変えるとき便利ですね。
チートシートで学びました。
CSSで最初に設定する共通項
全体に適用させる共通項で、意外と忘れがちだったのが「img」「body」。
あと、「section-title」も最初に決めておくと便利でした。
デスクリプションとは
デスクリプションって何?と途中で疑問が湧いたので調べました。
ディスクリプションとは、記述、描写、説明、表現などの意味を持つ英単語。HTMLでWebページを作成する際、検索エンジンなどが適切にページの内容を把握できるようmetaタグ(メタタグ)でそのページの説明を記述したものをメタディスクリプションと呼び、これをディスクリプションと略すことが多い。
ディスクリプション 【description】 metaディスクリプションとは – IT用語辞典
まとめ
たくさん調べながらも自力で最後までサイトを作ることができて嬉しいです!!
達成感がありますね。
ただ、ここまではProgateでかじっていた内容。
ここから未体験ゾーンなので、不安もありますがワクワクの方が大きいです!
次回は「Bootstrap学習編」をレポートします!












コメント