この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
尚、今回のセクションは長いためvol.1〜4に分けてご紹介します。
前回の「実践!サイト制作編 vol.2」はこちら。
DAY24【メタ要素・ソーシャルシェア・XMLサイトマップを設定する】
DAY24は公開したサイトにメタ要素・ソーシャルシェア・XMLサイトマップを設定する方法を学びました。
SEO対策については体系的に勉強する必要がありそう
今回は「All in One SEO Pack」というプラグインを使って上記のSEO対策を一括で行う、という課題でしたが、そもそものSEOについての知識が乏しく…
現在このサイトはCocoonというテーマを使用しているのですが、このような既存テーマにはメタ要素などの設定ができるので「All in One SEO Pack」を使ってしまうと設定が二重になり良くないんですよね。
なので必要なものだけ入れたい時、何が必要か見極める力が欲しいところです。
ITパスポートでITの知識を体系的に学ぼうかな…
DAY25,26【カスタム3兄弟を使いこなそう① – カスタム投稿・カスタムタクソノミー編】
DAY25,26はカスタム投稿・カスタムタクソノミーについて学びました。
カスタム投稿とは、「投稿」と「固定ページ」に次ぐ第3の投稿機能。
ブログ記事とは管理を明確に分けたい時・表示の仕方を分けたい時などに使えます。
カスタムタクソノミーとは、「投稿」での「カテゴリー」に値します。
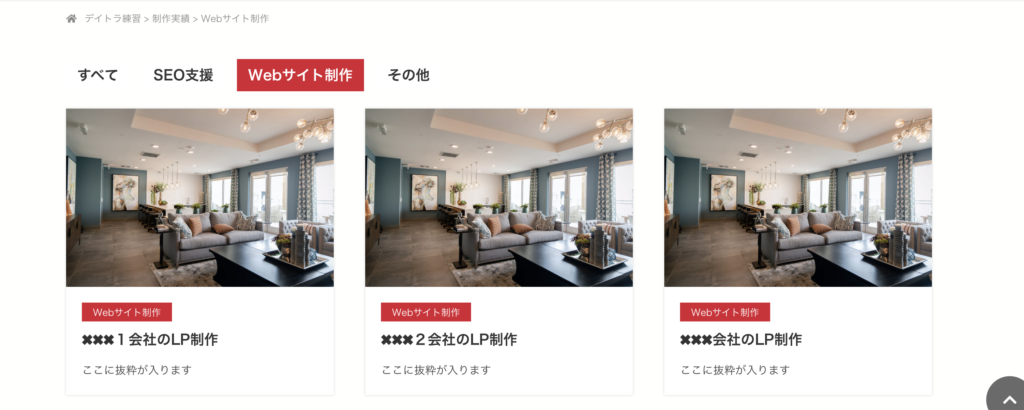
今回は「制作実績」のカスタム投稿で、「ジャンル」というタクソノミーの中に「Web制作」「EC構築」「その他」というジャンルを作成しました。
ジャンルのハイライトは自力で成功
演習問題では、ジャンル別のナビのうち現在表示中のジャンルにハイライト(画像では「Webサイト制作」)するように調整。

get_queried_object() で現在表示中のジャンルを取得し、foreachでループする中で現在表示中のジャンルと等しい場合にis-activeクラスを付与したコードを表示、それ以外はis-activeクラスなしのコードを表示するif文にしました。
自力で作ったコードで動いてくれると嬉しいものです。

もっとスマートなコードがありそうだけどね
同じジャンルの関連記事は調べながら(結果凡ミス)
演習問題2は、制作実績の詳細ページで表示している投稿と同じ制作ジャンルの記事を取得して関連記事として表示させるように実装。
こちらは色々調べながらやってみたのですがエラー続き。
しかしエラーの原因は「追加で作ったカスタム投稿にジャンルの指定をしていなかった」からでした。
ふとパンくずリストを見た時に気がつきました…

凡ミスすぎてショックでした。(笑)
ジャンルの指定をしていないカスタム投稿を見ながら試していたので、そりゃ表示されないはずです。
私と同じ凡ミスする方は少ないとは思いますが、皆様もお気をつけくださいね()
DAY27,28【カスタム3兄弟を使いこなそう② – カスタムフィールド編】
DAY27,28はカスタム3兄弟の3つ目、カスタムフィールドを学びました。
カスタムフィールドとは任意で追加できるオリジナルの入力フォームのこと。
あらかじめ入力項目を設定できる為、WordPressに不慣れなクライアントでも簡単に入力・管理ができるようになります。
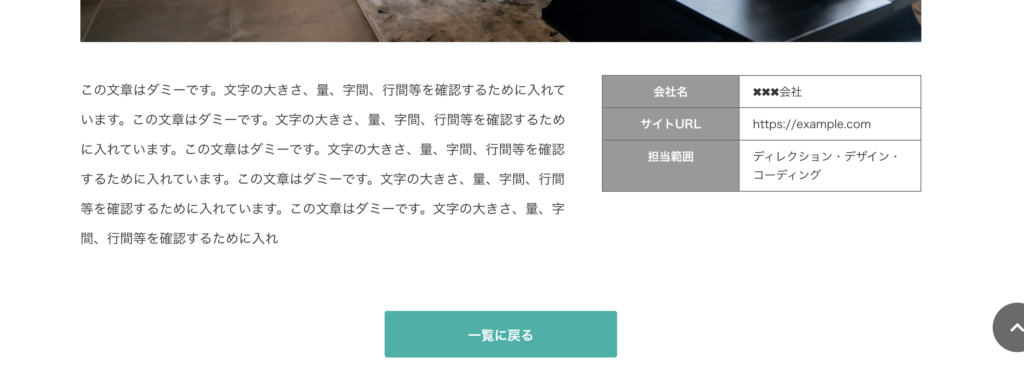
今回は制作実績の投稿ページで左側に案件概要をテキスト・右側に詳細をテーブル形式で作成しました。

導入も「Advanced Custom Fields」というプラグインを使用しサクサクこなせます!
演習問題は若干苦戦
カスタムフィールド自体の実装は割と簡単で、
<?php if (get_field('company')) : ?>
<tr>
<th>会社名</th>
<td><?php the_field('company'); ?></td>
</tr>
<?php endif; ?>上記のようにget_field(‘フィールド名’)で値の取得・the_field(‘フィールド名’)で呼び出しで表示されます。
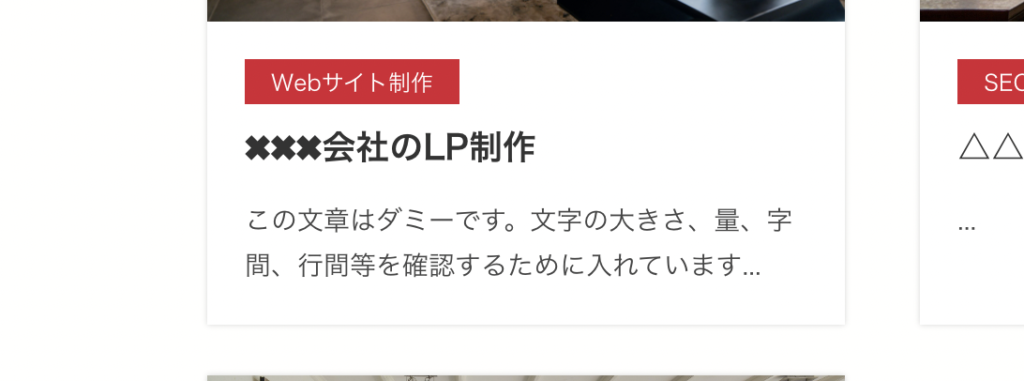
演習問題はカスタム投稿一覧で抜粋(案件概要のテキスト)を表示するというものでした。
40字まで表示するということでmb_substr()関数を使ったのですが、ループにするとなんだか上手くいかず…
こちらのサイトを参考にしてうまく実装できました。
<?php
$excerpt = mb_substr(get_field('overview'), 0, 40);
echo $excerpt . '...'; ?>
DAY29【サイトの表示速度を上げよう】
DAY29はサイトの表示速度を上げるための方法を学びました。
サイトの表示速度が遅いとユーザーの離脱率が上がり、いくら素晴らしいサイトでも見てもらえない可能性が上がってしまいます…!
新たに追加されたTips「キャッシュ」
デイトラは定期的に内容がアップデートされており、今回の上級DAY29では新たにキャッシュの概念についてのTipsが追加されました。
アップデートされた内容も追加料金なしで学習できるなんて、おトクすぎます!!
#デイトラ からのお知らせ📮
— ショーヘー@デイトラ運営 (@showheyohtaki) May 6, 2022
Web制作コース上級編DAY29に「キャッシュ」の概念解説とオススメのプラグインを追加しました👍
これまでキャッシュについて詳しい説明をしてませんでしたが、こちらで概念から解説してるので「キャッシュって何?」という方はぜひ見てください👨💻✨https://t.co/1vc8vtgY4N pic.twitter.com/N2wQoqKSMi
キャッシュとは、一度読み込んだページを一時的に保存し、二度目の読み込みを早くするもの。
キャッシュには2種類あり、ブラウザ側・サーバー側で保存されるものがあります。
学習始めにキャッシュのせいで表示が更新されなかったこともあり、自分でキャッシュについては少し学習しておりましたが、改めてデイトラのTipsでしっかりと理解することができました。
特にサーバー側のキャッシュについては知らなかったので、削除の仕方も含め勉強になりました。
急に画像が表示されなくなった
色々試しているうちに全ての画像が急に表示されなくなりとてもビビりました。(笑)
調べたところ、画像が表示されなくなる原因の一つとしてプラグインの競合があるそうで、まずはプラグインの無効化を試してみました。
結果、どうやら様々なファイルの最適化を一括でできるプラグイン「Autoptimize」の設定を間違えていたよう。
設定を変更するときは「変更を保存」を忘れずにするようにします。
DAY30【セキュリティ対策をしよう】
DAY30はWordPressのセキュリティ対策について学びました。
世界で最も高いシェアのWordPress=悪意ある攻撃をする人も増えるので、必ずセキュリティ対策を講じるべき。
併せて当ブログもセキュリティ強化してみました。
有効なセキュリティ強化方法を調べてみた
デイトラではセキュリティ強化が期待できるプラグインを紹介されていました。
・UpdraftPlus:バックアップ
・Wordfence:自動でマルウェアや不審なログインを検知
・SiteGuard:ログインURLのセキュリティ強化や画像認証を追加
さらに、パスワード管理の1Passwordや、コンタクトフォームのスパム防止のreCAPTCHAなど外部サービスと組み合わせるとよりセキュリティの脆弱性は低下するとのこと。
他にどんなことが有効か調べたところ、常に最新バージョンを使うことも必要のようです。
自動更新の有効化などで対応できますね。
反対に利用していないテーマ・プラグインは削除しておくことで、更新されないまま放置して脆弱性が上がってしまうリスクを回避できるようです。
また、Google Search Consoleもサイトの改ざんやマルウェアへの感染をメールで通知してくれるサービスを提供しています。
まとめ
WordPressの学習がひと通り終わってしまいました…!!
ついに卒業制作です。
まだまだだ〜と思っていましたが、あっという間に来てしまいました。
自分的にはまだまだ実力がついてない気がしてしまうのですが、ほぼ休まず毎日コツコツと学習を続けてきた自分を信じて…
気合を入れて臨みたいと思います!
次は「実践!サイト制作編 卒業制作課題」をレポートします!







コメント