この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
尚、今回のセクションは長いためvol.1〜4に分けてご紹介します。
前回の「実践!サイト制作編 vol.3」はこちら。
ついに卒業制作まで辿り着きました…!!
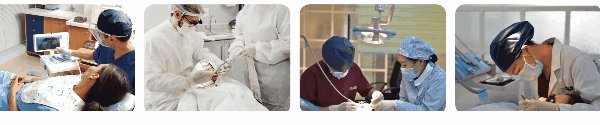
課題は「歯科クリニック」
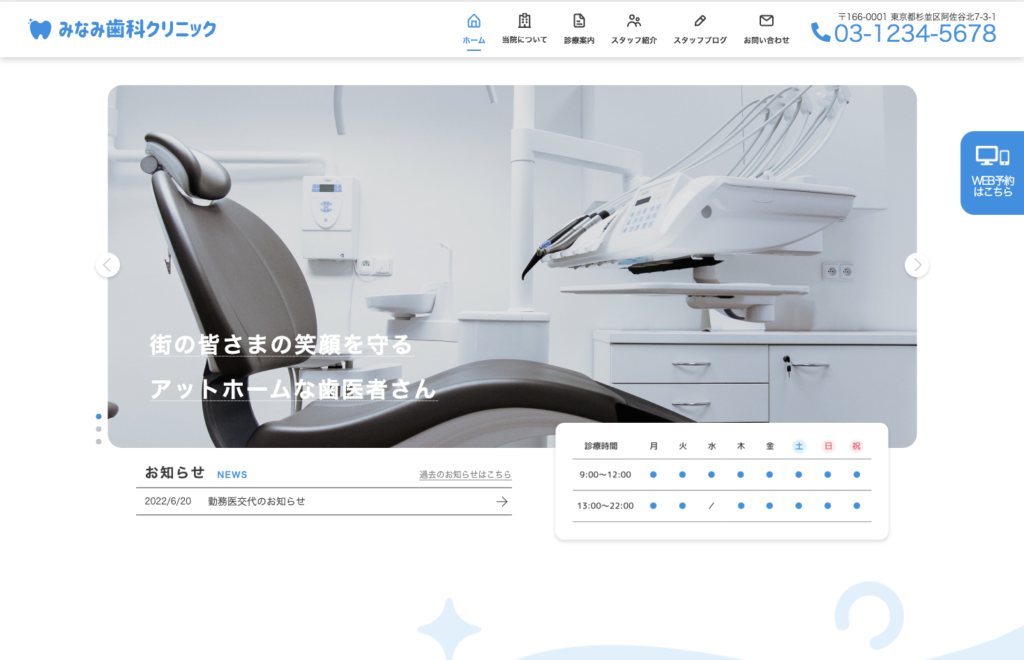
私が選んだのは「みなみ歯科クリニックHP」です。

清潔感がありクリニックにピッタリなデザイン!
下層ページは11ページもあります…!!
かかった時間は?
私の場合、全て完成するまでに19日かかりました。
時間にすると85時間もかかってしまいました…
2週間で完成が目標だったので悔しい。
サイト制作手順
今回は以下のような手順で行ってみました。
まずは静的コーディング。
- 全体デザイン・サイトマップの確認
- 必要なファイル・画像の準備
- フォントの確認・設定
- 色の設定
- HTML 枠組み作り
- header/footer/共通パーツ コーディング
- フロントページコーディング
- 固定ページコーディング
- 投稿ページコーディング
次に動的に。
- Local(Flywheel)で新しいサイトの作成
- Localからテーマファイルにアクセス・自作テーマ追加
- 各種PHPファイル作成
- functions.phpでセットアップ・テーマの有効化
- functions.phpからスタイルシートやjsを読み込む
- header・footer・sidebarを分割する
- 画像パス書き換え
- プラグインインストール(パンくず・Show Current Template・Yoast Duplicate Post)
- ナビを動的にする
- WPで固定ページ作成
- パーマネントリンクの設定を投稿名に変更する
- 記事の作成
- 独自関数を定義する
- 投稿ページ一覧を作る
- 記事のループ表示
- リンク・アイキャッチ・タイトルなどを動的にする
- 各種挙動を確認
正直この順番通りにサクサク進んだわけではありません。(笑)
紆余曲折しながら進めましたが、逐一行った作業をメモしながら進めたおかげで「次回はここを先にやった方がいいな」と振り返ることができました。
また、独自関数を色々制作できたので次回はもっと早くWP化を進められるのではと思います。
ここからは私の反省点や課題をご紹介します。
反省点・課題・良かったことも
最初にサイトマップを読み込むべきだった
一番最初のサイトマップの確認を疎かにしたせいで、後から気がついて修正なんてことに。
投稿にするべき箇所とカスタム投稿にするべき箇所を間違えたり、Swiper指定の所をCSSのみで実装してしまったり(でもこれはかなりいい勉強でした)。
実案件なら重大なタイムロスなので、紙に書き出すなりしてサイトマップをしっかり理解してから臨むべきだと思いました。

早とちりでした〜。
共通パーツを先にコーディングしたことは◎
header・footerをはじめ各ページで使用するパーツを先に作っておいたのは良かったかなと思います。
あとは同じレイアウトの使い回しであるところもテンプレ化してMixinできるようにしてみました。
CSS設計の重要性を実感
計12ページのコーディングですので、当然使いまわすパーツも増えます。
CSS設計を正しくしておかなかったせいで、「パーツを使い回したらmarginが合わない!」なんてことが多々起こりました。
そこでこちらの書籍で少し勉強をしています。
レイアウトを指定するCSSと、中身のデザインを指定するCSSを分けることで上記の私のミスは防ぐことができるよう。
または、Scssを使うので一つのクラスにレイアウトのCSS + Mixinで中身だけを徹底すると良さそう。
次回は保守性の高いCSSを目指し、むやみやたらに内側のクラスにmarginを使わないことを誓います()
コーディングスピードを上げたい
今回何より実感したのがコーディングスピードの遅さです。
CSS設計がブレブレだったことで効率が悪かった…
後、PerfectPixelで整えるタイミングが難しかった。
全部のページのコーディングが終わってから一気にPerfectPixelでチェックしたのですが、めちゃくちゃ時間かかってしまいました。
どんな順番でやったら効率が上がるんだろう?
カラーコードなどのファイル名は短く
せっかくScssを使っているので、カラーコードやレスポンシブなどはファイルを分割して管理しています。
Dart Sassでは変数を呼び出すときにファイル名も必要ですよね。
前回のサイト作成時は「as」でファイル名を変えず、「color」というファイル名を毎回呼び出していました。
@use "./setting/color";
a{
color: color.$text;
}今回は「as c」としてみたところ、めちゃくちゃ楽でした。笑
@use "./setting/color" as c;
a{
color: c.$text;
}ちょっとしたことなのですが、ちりつもでだいぶ楽できますし、コードが短くなることで保守性も上がっているのではと思います!
画像が移り変わるクロスフェードスライドショーはjQueryでできた
Swiperが苦手な私。←
Swiperを回避するべくjQueryでの実装方法を調べました。←
構造としてはシンプルで、重なった画像をフェードイン・アウトさせることで正しく表示させることでできました。
ちなみにSwiperは、一定速度で流れ続けるスライダーで無事仲直りしました。

今まで何だったんだ??と思うくらいサクッと実装できました…
Local、MAMPより使いやすい
今回、ローカル環境の構築にはLocal(Flywheel)を使ってみました。
複数のサイトが管理できたり、管理画面やサイトに飛ぶのが簡単でかなり便利でした。
しばらくはLocalを使い続けると思います。
Google Fontsはサイズ別に読み込む
WP化の際、サイズをまとめたリンクをfunctions.phpで読み込んだところ反映されず。
調べたところサイズ別に読み込んでおくことで正しく表示されました。
WP化する前提であるときはあらかじめサイズ別でリンクを貼っておくべきですね。
ひたすら独自関数を作ったらスッキリしたコードに
カテゴリー取得・サムネイル表示・タイトル文字数制限など、2ヶ所以上で使用するコードは全てfunctions,phpで独自関数を定義しておくと本当に便利でした。
2ヶ所なくても、コードが長くなってしまうものは関数にしてみました。
HTMLがごちゃつくことも減りますし、次回別サイトで使うときも少し値を変更するだけで済むので楽!!
まとめ
卒業制作1つ目は、かなりしんどいなと感じながら行っていました。笑
まだ自分用のコードストックが充実していない状態だったこともありますね。
また、CSS設計がブレブレだったので後から修正がしずらかったです。
ちょうど今CSS設計について勉強中なので、今度は保守性の高いコードができるように頑張ります。
卒業制作は勉強の為に3種類全て作ってみることにしたので、引き続き卒業制作に取り組みます!
次はカフェのサイトにしてみようと思います♪
反省を活かして頑張るぞ〜!!
次は「実践!サイト制作編 vol.4 卒業制作②」をレポートします!







コメント