この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
前回の「1ランク上に行くための発展スキル:WordPress編」はこちら。
DAY16【Git / Github / Sourcetreeを使ってバージョン管理】
DAY16はGit・Githubを使ったバージョン管理の方法について学びました。
Gitではバージョンの変更履歴を管理することができGithubは複数人で作業する際のバージョン管理によく使われる為、特にチームで作業する際のために必要な知識です。
まさに実務編の内容です…。
正直全体像が掴めていない…
今回の学習ではGit・Githubを使ってバージョン変更の履歴をローカルからリモートへ反映させるなど、基本的な動作について学びました。
しかしGithubにはそれ以上の様々な機能があるそうで…
何だかよくわからない…というのが正直な感想だったので、書籍で勉強することにしました。
こちらの書籍はAmazon unlimitedで無料で読めるので、只今勉強中です。
DAY17【Gulpを使ってみよう】
DAY17はGulpの使い方について学びました。
GulpとはNode.jsをベースにしたタスク自動化ツールです。
プラグインが豊富すぎて混乱
Gulpには様々なプラグインがあり、デイトラで学べるものだけで10個もありました…!!
どれが何のプラグインなのかわからなくなりそうに…
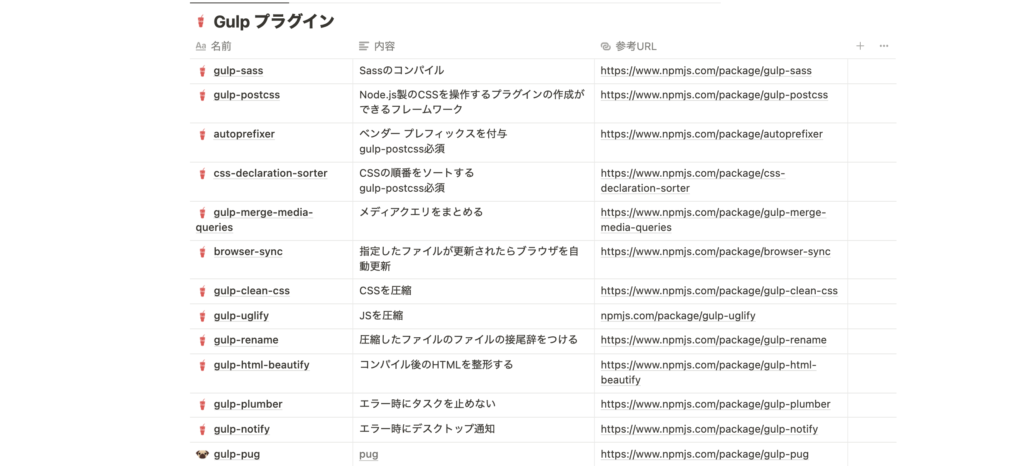
そこでWordPressのプラグインと同じようにNotionで管理することにしました。
最も、Gulpは使い回しで一括インストールができるのでWordPressのように毎度個別でインストールするものではないのですが…
自分の頭の中の整理用です(笑)

ひとまずこんな感じでシンプルにまとめました。
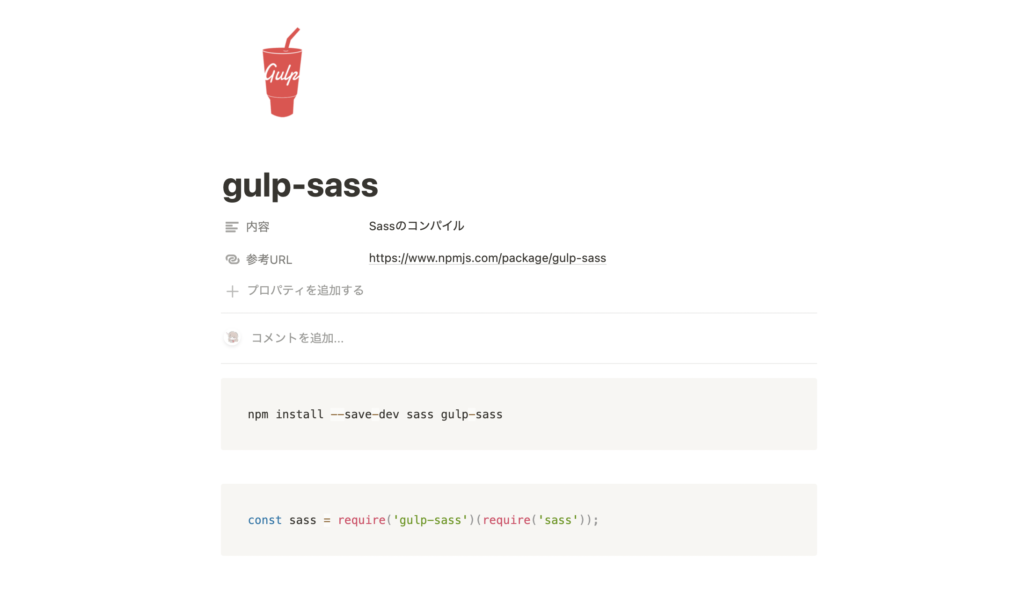
プラグイン名・内容・公式URLをデータベースで表示・プラグイン名を開くとコピペ用コードが出てきます。

これらは自分用備忘録として保存しておきます。
まとめる段階で復習にもなり一石二鳥でした♪
DAY18【Pugで効率的にコーディングしよう】
DAY18はPugの使い方について学びました。
Pugとはnpmのテンプレートエンジン。
コードがすっきりして管理しやすく
Pugの導入によりこれくらい記述量が変わります。
こちらがHTML。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>DEMO</title>
<meta name="description" content="ディスクリプション">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700;900&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./assets/css/style.css">
</head>
<body>
<header class="header">
<div class="header__inner inner">
<h1 class="header__logo"><a href="./index.html">DEMO</a></h1>
<nav class="header__nav">
<a class="header__link" href="./company/index.html">メニュー1</a>
<a class="header__link" href="./contact/index.html">メニュー2</a>
</nav>
</div>
</header>
<div class="main-visual">
<div class="main-visual__content">
<div class="main-visual__text">トップページ</div>
</div>
</div>
<div class="section">
<div class="inner">
<h2 class="section__title">セクション</h2>
<div class="section__body">
<p>トップページのコンテンツが入ります。</p>
</div>
</div>
</div>
<footer class="footer">
<div class="footer__inner inner">
<div class="footer__copyright">Copyright © 2020 DEMO All rights reserved.</div>
</div>
</footer>
</body>
</html>そしてPugがこちら。
doctype html
html(lang="ja")
head
meta(charset="utf-8")
meta(name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no")
title DEMO
meta(name="description" content="ディスクリプション")
link(rel="preconnect" href="https://fonts.googleapis.com")
link(rel="preconnect" href="https://fonts.gstatic.com" crossorigin)
link(href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700;900&display=swap" rel="stylesheet")
link(rel="stylesheet" href="./assets/css/style.css")
body
include ../parts/_header.pug
.main-visual
.main-visual__content
.main-visual__text トップページ
.section
.inner
h2.section__title セクション
.section__body
p トップページのコンテンツが入ります。
include ../parts/_footer.pug
HTMLで48行の内容が、Pugでは27行になりました。
Pugのメリットは他にも、
- 共通パーツをファイル分割できる = 管理が楽
- 変数で管理できる(ファイルパスなど便利)
- テンプレート化できる
など、静的サイトでも効率的にコーディングでき便利だなと思いました。
書き方がHTMLとかなり異なるので慣れが必要だと思いますが、次の制作ではPugを導入してみようと思います!
また、プラスαでこちらのサイトで学習しました。
DAY19〜21【CSS設計①〜③】
DAY19〜21はCSS設計について学びました。
書籍勉強のおかげですんなり理解
CSS設計についてはこちらの書籍で勉強していました。
命名規則やコンポーネントの概念などどんな設計手法でも共通する考え方を学べましたので、今回のデイトラのTipsはすんなり理解することができたなと思います。
おすすめ書籍です!!
FLOCSS・Sass設計が大変参考になった
このTipsが追加された時からFLOCSSについて学べるのを楽しみにしていたのですが、Sass設計について学べることもとても楽しみにしていました。
先ほどご紹介した書籍はCSSでの設計を前提としているため、Sassでの設計方法はまだまだ模索中だったからです。
FLOCSSは後発の設計手法であるため、既存の手法のいいとこ取り+改良版のような印象でした。
更に日本人の方が開発されておりGithubで日本語のガイドが用意されているのが魅力の一つです。
やはり翻訳ではなく言語を直接理解できるのはいいですね。
Web制作でもそうですが、本来の言語のまま理解ができるとより楽しめるだろうなと思うことが多々あります(最近見ているMLBの解説とか聞き取れるようになりたい)。
(ちょっと脱線しました)
次回の実務編自由課題からはFLOCSSで設計してみようと思います。
またSass設計のファイル分けが自分の中で定まっていなかったので、今回のTipsで習った方法で設計してみたいと思います。
まとめ
コーディング編はずっと楽しみにしていた内容が盛り沢山で、実際に使ってみたい技術を学ぶことができ本当に有意義でした。
Web制作は効率化で時間単価が上げられるものだと思っているのですが、GulpやPugの利用でどれくらい時短できるかが楽しみです。
次は「実務編 – 自由課題」をレポートします!







コメント