この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
なお今回は長いセクションのため、前編・後編と分けてレポートします。
前回の「デザインカンプからコーディング編(前編)」はこちら。
DAY20【マウスホバー時の動きを付ける】
DAY20はマウスホバー時のアニメーションの練習でした。
実際にDAY15で作ったボタンに動きをつけて、transitionやtransformについての理解を深めました。
また、昨日完成した架空の会社のサイトにもホバー時の動きを足してみました。
ヘッダーメニューのホバー

元々のヘッダーメニューのデザインは1つ目の「Card」だけに赤下線が入ったデザインでしたが、ホバーしたメニューに赤下線を表示するというアニメーションを加えます。
今までは「Card」のみに擬似要素を当てていましたが、全てのメニューに透明の下線の擬似要素をつけました。
ホバー時には下線が赤色になるように指定すると、下のGIFのように動きます。

DAY21【Webフォント、デバイスフォントを理解する】
DAY21はフォントについて学びました。
前章で作った架空の会社サイトは游ゴシック体でしたが、そもそもPCにフォントがダウンロードされていないと表示されませんでした。
でもWebフォントはPCにダウンロードしなくてもちゃんと表示されました。

Webフォント便利
ただ、特に日本語フォントは膨大な漢字を読み込む必要があるので少し重くなるようです。
欧文フォントを先に指定すると英数字に適用できる
日本語はフォントA、英数字だけフォントBにしたいという時は、
font-family : ‘フォントB’ , ‘フォントA’ ;
と、欧文フォントを先に指定すると英数字のみ欧文フォントが適用されるそうです。
参考サイトはこちら。
フォントは変数管理
フォントは英数字・日本語に変数を分けて定義しておくと便利。
「ここの英数字だけ変えたい」という時に変数名で指定すれば良いのでスマート。
管理もしやすく一石二鳥です。
DAY22【コーディング後の品質を担保するテスト】
DAY22はコーディング後にチェックするべき項目について学びました。
コーダーとして高品質な制作物を提出するためにはやはり提出前のテストは欠かせませんね。
そしてこうしたテストをしていることを明記することにより「品質管理が行き届いているコーダー」として大きな差別化に繋がるとか。
目視以外にもツールを使うべし
レスポンシブが正しくできているか・別ブラウザでデザイン崩れが起きていないかなど、目視で確認するべきところは目視でチェックしますが、誤字脱字などはツールに任せます。
例えば、HTML・CSSの記述チェックはW3C Validation、テキストのコピペミスはテキスト比較ツール、見出し構造はブックマークレットなど、ツールに頼った方が確実な部分はツールで検証するべきです。
別ブラウザは要チェック
インターネットブラウザのシェアはChromeがダントツ1位ですが、他にもSafari、Edge、Firefoxなど別ブラウザでもチェックする必要があります。
実際検証したところ、Firefoxでラベルのデザイン崩れが発生しました。
Chromeで大丈夫なら他でも大丈夫だと過信してはいけないと実感しました。
ちなみに崩れたのはpaddingでラベル内に文字を中央揃えしていた箇所で、line-heightで書き直したところ上手く修正できました。
ベンダープレフィックスについて
はにわマンさんの記事(こちら)で「担保しているブラウザverを把握しているか」というチェック項目があり、ベンダープレフィックスって何だっけ…となったので復習しました。
ベンダープレフィックス(vendor prefix)は、ブラウザが独自の拡張機能を実装、勧告候補前の仕様を先行実装する場合に、 将来的に仕様が変更されるリスクに備えて、プロパティや値につけられる識別子のことです。
その識別子は、ベンダー識別子(vendor identifier)によってブラウザの種類が付けられています。
ベンダープレフィックスの順序
プロパティの先頭につけるものですね。
Chromeなら「-webkit-」など。
ベンダープレフィックスについてはこちらのサイトがわかりやすかったです。
どちらを先に記述するか?など、大変参考になりました。
DAY23【スライダー(カルーセル)を作る】
DAY23ではスライダーの実装を学びました。
初めてJava Script ライブラリを使いました。
結構詰まりました…
今回はSwiderというライブラリを使用しました。
シンプルで洗練されたデザインです。
まずは通常課題のメインビジュアルへの実装でしたが、こちらはあまり問題なく実装できました。

追加課題で詰まる
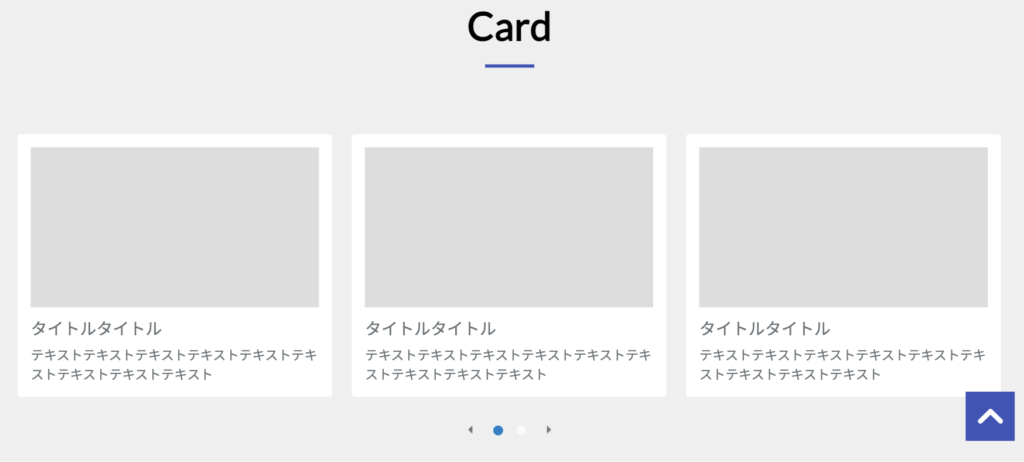
追加課題はカードセクションでのスライダー実装でした。

デフォルトでは矢印はスライダーの画像に被る形で配置されています。
この矢印を下のドットの横まで下げるのですが、最初全然上手くいかなくて…
top・leftで配置してみると、画面幅の変化でずれていってしまいました。

久々に心折れかけた
他のライブラリに変えたり、矢印とドットをFlexで並べようとしましたが上手くいかず。
メンター様へ初質問
そこで、メンター様に初めて質問してみました。
ご自身のPCで実際に調整している様子の解説動画までくださり、神かと思いました。
top・leftだけでなく、right・bottomでも調整が必要でした。
そして、calc()関数を使っていなかったのでレスポンシブでずれていたようです。
これを機にcalc()関数について復習しました。
calc関数の強みは単位を揃える必要がないことなので、例えば
「左から50%移動 + 28px」
といった指定ができるのです。
コードだとこうなります。
left: calc(50% + 28px);上記に加えてrightはautoにしたらいい場所に来てくれましたし、レスポンシブにも対応できました!
数時間悩んだことが一瞬で解決して、感動すぎてその場でミスチル歌いたくなりました(カフェ)。

高ければ高い壁の方が
登った時気持ちいいもんな!!!
ライブラリを使う難しさは、HTMLが気軽に変更できないことだと感じました。
もちろん導入することは簡単ですし先人の素晴らしい作品を使えるのは大変ありがたい。
でも初学者としてはHTMLを変えられないことでカスタムが難しかったです。
これから克服していきたいです。
DAY24【スクロールに応じて要素を「フワッ」と登場させる】
DAY24は「WOW」というライブラリでスクロール時のアニメーションをつける練習をしました。
JSライブラリですが、今回はめちゃ楽しかったです。
手軽にリッチな動きをつけられる
昨日ははちゃめちゃに苦労したのですが、流石に2つ目のライブラリ実装はサクッとできました。
そして「WOW」、とっても使いやすい。
導入をしたらアニメーションをつけたい要素のクラスに「wow ○○(アニメーションの種類)」を追加するだけ。
順番にいろんなクラスをつけて遊びました。
よく使うのはfadeIn、fadeInUpあたりのようです。
DAY25【スマホ時のドロワーメニューを作る】
DAY25はスマホ時のドロワーメニューを作成しました。
追加課題も合わせて2種類です。

通常課題はdrawer.jsで作成してみました。
はにわマンさんの記事を参考にしながらサッと実行できました。

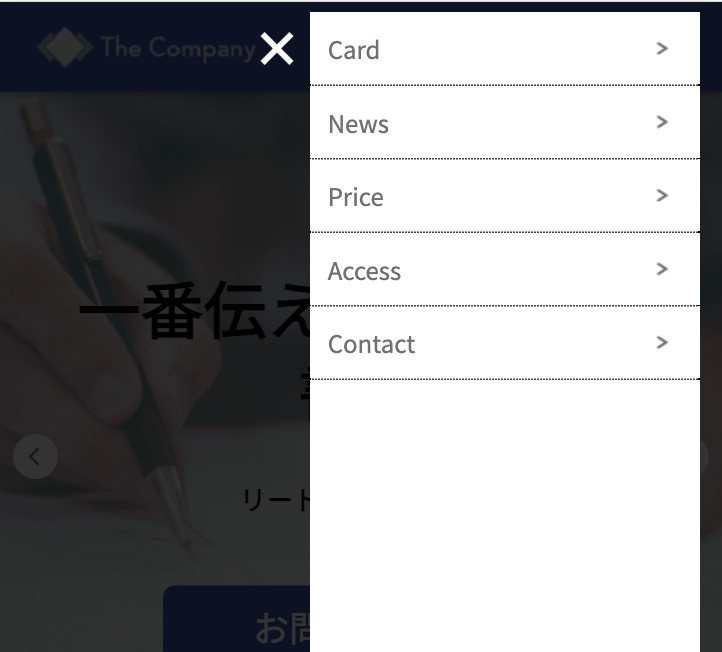
追加課題はプラグインなしで自作してみました。
意外とサクッとできたような。
こちらのサイトを参考にしながら実装しました。
z-indexが効かない時
ヘッダーをposition: fixed; で最上部に固定しているためか、ドロワーメニューのオーバーレイがヘッダーを覆ってくれない状態になってしまいました。
親要素は子要素のz-indexを制限してしまいます。
ヘッダーの中にドロワーメニューを入れてしまっていたため、z-indexを指定しても適用されなかったのです。
解決方法としては親要素の外に出してあげること。
こちらの記事を参考に解決させました!
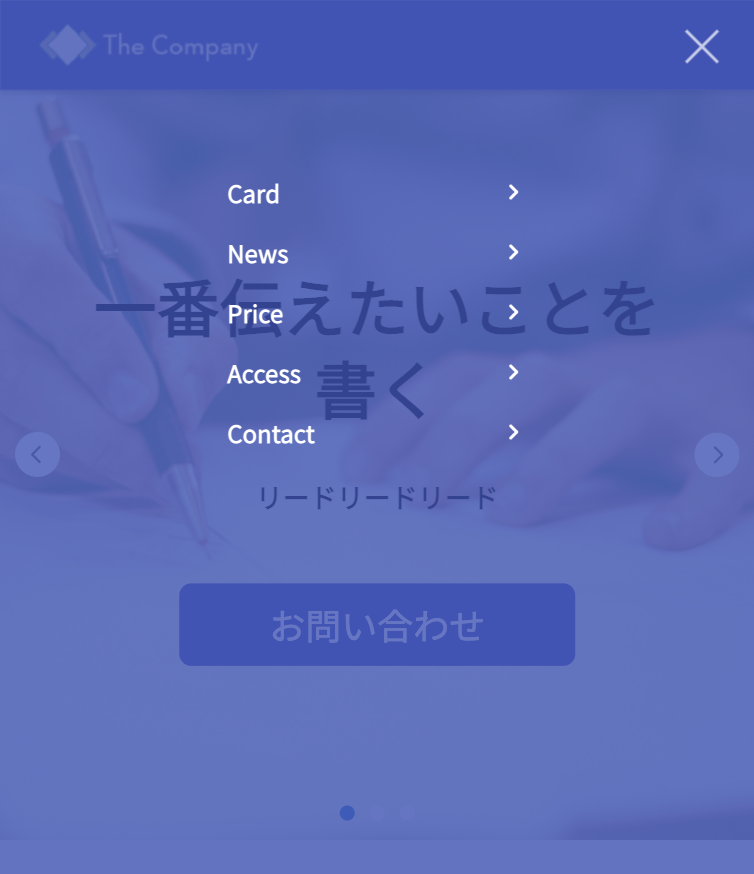
フルスクリーンのナビでz-indexが効かない時
フルスクリーンのメニュー作成時もなぜかヘッダーの下にメニューが配置されてしまいました。
フルスクリーンでposition: fixed;を使うときは
top: 0;
left: 0;
z-index: 40(ヘッダー以上);で一番上に配置することで解決しました。
position: fixed;を使う時は場所を指定することが必要ですね。
preventDefault()
クリックイベント時にaタグなどの標準の動きを制限するpreventDefault()。
意図しないページ遷移などを防げるものです。
何とか自作ドロワーメニューでこの記述を使うことができました。
でもこれどういう意味なんだ…??と疑問に思ったので、いくつか参考にしたサイトをご紹介します。
まとめ
だんだんサイトに動きがついてきました。
CSSだけでなくJSライブラリも使えるようになるとますますリッチなアニメーションが簡単に実装できますね。
まあ、「簡単に」できるかどうかはあれですね、慣れが必要になってきそうですが…
中級もあと少しです!!
次回は「実務でよく使うアニメーションの付け方編(後編)」をレポートします!












コメント