この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
前回の「コーディング練習編」はこちら。
DAY10【Bootstrapの基本を学ぼう①】
DAY10では、BootstrapというCSSフレームワークの使い方を学びました。
公式サイトでコードが公開されており、読み込むことでコーディングスピードが飛躍的に向上するとか。
実際にスタイルシートを覗くと様々なクラスが既に定義されており、簡単にスタイルの指定ができます。
バージョンに注意
デイトラの解説で使われているのはv4.6.xです。
最初v5.1.3を使用してしまい、text-rightが効かなくて焦りました…
バージョン4→5の変更点をまとめたサイトで一応勉強してみました。
IE非サポートとありますが、子供の頃IEを使っていた記憶がある私としては少し寂しさを感じます…
(とはいえもうChromeしか使っていません)
DAY11【Bootstrapの基本を学ぼう②】
DAY11は引き続きBootstrapの基本を学びました。
padding / margin
paddingとmarginは「spacing」で検索すると出てきます。
1〜5段階で、上下左右の指定もできます。
例:mb-3
x軸y軸の概念
上下だけ・左右だけの指定は、x軸・y軸で指定できます。
py padding : — 0 ; 縦方向top/bottomのみ効く
px padding : 0 — ; 横方向left/rightのみ効く

嫌いだった数学を思い出しました
Gridレイアウト
floatやflexを使わなくても要素を横並びにしつつレイアウトを決めることができるGridレイアウト。
要点をまとめてみました。
・必ずcontainerクラスに入れる。
・要素をrowクラスで囲うと1行にまとまる。
・Col(=12分割した列) :1行を12分割してあるので、「12分の◯」で幅を指定できる(col-6:50%の幅)
・指定した幅が12を超えると次の行に回り込んでくれる。
・各ブラウザサイズでレイアウトを操作できる。( col-md-4 = 768~991pxの画面幅の時12分の4の幅になる)
Gridシステムについてはこちらのサイトがわかりやすく解説されていました。
コンポーネント
buttonなどの共通クラスはできるだけ使い回し、細かい設定を個別のクラスにする考え方(=コンポーネント)は今後のコーディング作業で大事な考え方です。
最初のパーツ分けの時にそこまで考えられるようになりたい。
DAY12【Bootstrapでサイトを作ろう】
DAY12は実際にBootstrapでサイトを作りました。
公式サイトから既成のコードをコピペするだけでサイトが作れてしまいました。
CSSは3行しか書いていません!!(笑)
使ったアイテムはこちら。
- Navber:トップのナビ
- Card:画像と文章などがセットになったカード
- Card desk:間に余白があるデザインのカード
- Contextual classes:リストアイテムのスタイルを指定
- Forms:フォーム(今回は一番上にあるセットを使用)
- Form grid:横並びのフォーム(氏名を分けて入力するなど)
- Outline button:ボタンのデザインの一つ
これらがコピペだけで使えるなんて…
先人達に感謝です。

明日私はこれらを全て自力で書き上げられるのでしょうか…
DAY13【Bootstrap復習①自力でBootstrapサイトを作ってみよう】
DAY13は前日にBootstrapで作成したサイトをゼロから自力で作成しました。
意外と「これなんだっけ…」となりましたが、調べつつなんとか完成させることができました!
詰まった点はこんな感じ。
Navbar
いきなり壁にぶち当たりました。(笑)
floatのように左右に分けるのがわからず。
デフォルトがmr-autoになっていたところをml-autoに修正して解決しました。

コードを冷静に読み解く力大事
フォントサイズ
フォントサイズの調整を「Typography」で確認しました。
Display headings「display – ○」の指定はBootstrapで初めて習うものだったので要チェック。
サブタイトルはlead
.leadを指定するとpタグより少し目立つようになります。
Grid layout : Row columns
1列にカラムを何個入れるか=「row – col – ○」
「row-cols-md- ○」
DAY14【Bootstrap復習②デイトラ簡易サイトをBootstrapで書き直してみよう】
DAY14はデイトラの簡易サイトをBootstrapを使って書き直すレッスンでした。
めちゃ大変だったー!!
目標時間を大幅に超えて終了しました😭
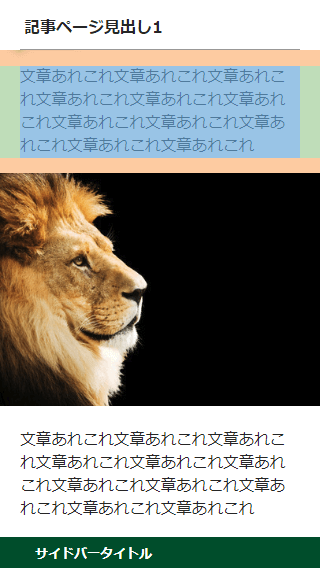
Gridで画像がはみ出してしまう

3つ綺麗に並ぶはずがこんな感じで重なって特大サイズに…
rowにcolを入れて、containerも忘れていないのに!なぜ!!
Slackで質問しようとした時、「よくある質問」をのぞいてみました。
すると「imgにmax-width:100%を加えてあげましょう」という文章が。

解決!!!
どうやら基本的にmax-width:100%を指定しておかないといけない、と気がつきました。
参考サイトはこちら。
やっぱりGridシステムがあやふやだった
画像が綺麗になったのに、今度はレスポンシブができていないことが発覚。
上の画像たちがスマホサイズの時に縦並びにならないのです。
col-md-6 = md(タブレットサイズ以上)で12分の6 = それ以下なら12分の12
これを「タブレットサイズ以下」で12分の6だと勘違いしていました。
ボタンの中央寄せ
ボタンにmx-autoを指定しても反映されない…
調べると、bootstrapで.btnをつけると、display:inline-blockになるので、d-blockにすると無事中央に配置できました。
参考サイトはこちら。
まとめ
Bootstrap編がようやく終わりました。
思ったよりも大変でした…
floatやFlexの方が簡単なのではとCSSに書き込みたくなる気持ちをグッと堪え、最後までBootstrapで仕上げました。
とはいえ慣れたら本当に便利なフレームワークなので、便利なものは積極的に使っていきたいです。
Gridと仲良くなりたい!!
次回は「ポートフォリオ作成編」をレポートします!








コメント