この記事ではデイトラWeb制作コースでの学習記録、感想やつまずいた点などをご紹介します。
参考になりましたら幸いです。
前回の「実務でよく使うアニメーションの付け方編(後編)」はこちら。
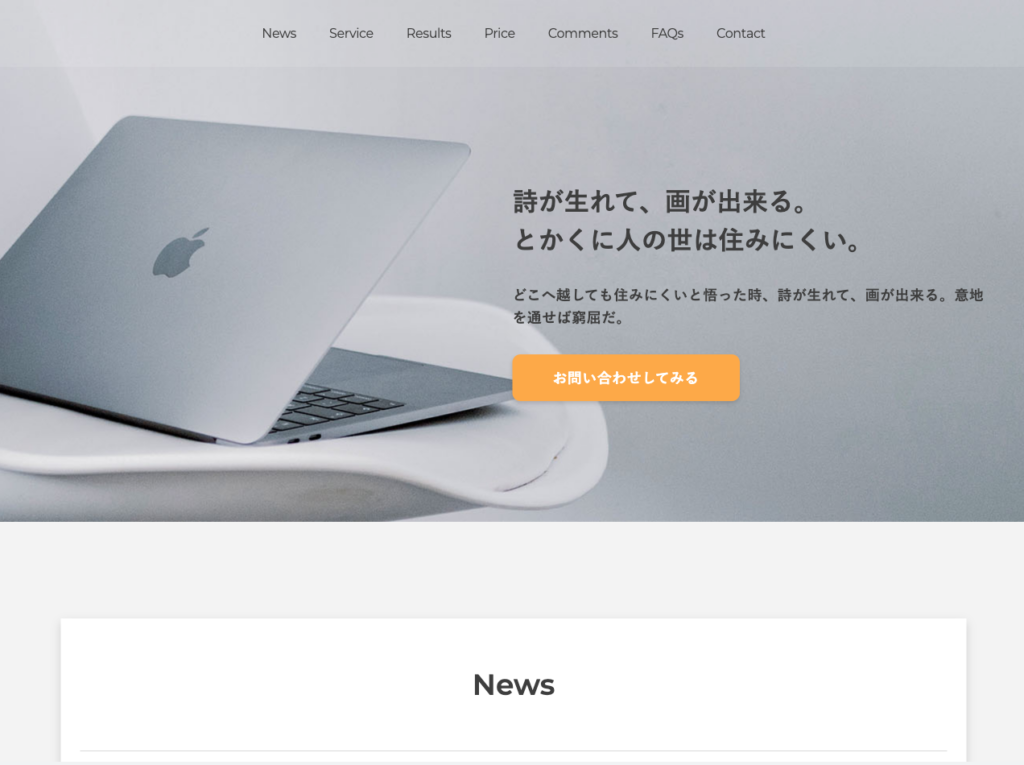
最終課題:実践コーディング
ついに中級最終課題です。
より実践的なLPのコーディングでした。

モダンなデザインで、再現するのに前回よりもさらに苦労しました。
また、ドロワーやスライダーカルーセルの自作にも挑戦し、JavaScriptの良い勉強になりました。
ここからはつまづいた点や、実装にあたり参考にしたサイト等をご紹介していきます。
Google fontsは全てのfont weightを拾う
今回英数字はGoogle Fontsの指定だったのですが、太字が反映されず。
原因は、最初にレギュラーウェイトのフォントしか選択していなかったからでした。
あらかじめ使うウェイトを選択することを忘れないようにします。
ブレークポイントは細かく設定したい
今回のブレークポイントはPC・スマホ表示のみの指定でしたが、本来はもっと分けた方が良いなと感じました。
スマホ表示とタブレット表示を同じにするのも少し不自然で、PCとタブレットを同じにするのも幅狭タブレットではきつい…
スマホにも様々な幅があり狭めの幅のレスポンスも欲しい…
今後ポートフォリオ用などでサイト制作するときは
- PC
- タブレット
- スマホ(幅広)
- スマホ(幅狭)
で作りたいと思いました。
CSSのこと
:first-childや:last-childが効かない
最初の要素・最後の要素のみにスタイルを指定する際に使う:first-childや:last-child。
私は少し誤解しており、これらは兄弟要素のグループ内に適用されるので、同列に別の要素が並んでいる場合正しく適用されないのです。
影を下方向のみに出す
要素に影をつける際に使用するbox-shadowですが、下方向のみに影をつけるのが初めてでした。
基本のCSSプロパティはこちら。
box-shadow:水平方向の距離 垂直方向の距離 ぼかし 広がり(距離) 色指定;「ぼかし」で指定した数値を「広がり」でマイナス指定すると、プラスマイナス0となり左右の影がなくなりました。
他にもoverflow: hiddenで下以外の影を隠すなど様々なテクニックがありましたので、場合によって使い分けたいですね。
CSSでinputのcheckboxをデザインする
今回擬似要素でチェックボックスのオン・オフを作成しました。
::afterで左・下のボーダーの要素を作り、45度回転させてチェックマークに。
フォーカス時のカスタムはoutline以外でも可能
前回の課題ではフォーカス時のデザインはoutlineで作りましたが、今回は影のようなふわっとしたデザインでしたのでoutlineは使えず。
outlineは無効化し、box-shadowでも指定できました。
他にもborderなども使えるようです。
:active擬似要素
form内のボタン押下時のデザインの指定がありどういうことだろうと調べてみたところ、:active要素がこれに当たるそう。
マウスの左ボタンを押し下げたときの状態のことで、ボタンを離すと消えます。
二重丸の作り方

スライダーを作る際にページネーションのデザインで二重丸を作りました。
アクティブ状態の場合に二重丸になるデザインでした。
シンプルですがわかりやすくていいですね。
今回は擬似要素のborderで外側の丸を作りました。
JavaScriptのこと
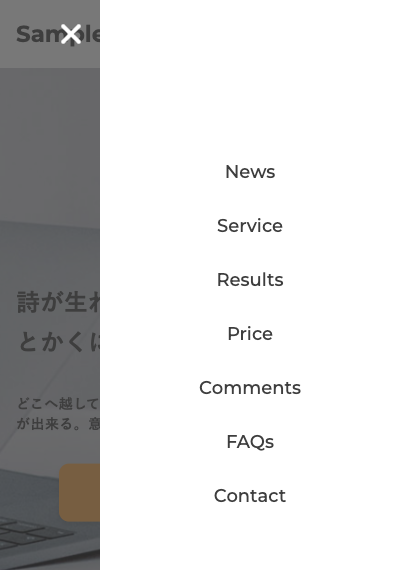
自作ドロワー

以前の課題では「Drawer」を使用しましたが、自作で作ってみたいなと思い挑戦。
ハンバーガーアイコンの位置や中身の調整が自在で、思い通りに作ることができました。
一つ自作ドロワーがあると様々なデザインに対応できそうですね。
また、モーダルの学習で学んだ「ドロワーオープン時に後ろが動かないようにする」という設定も合わせて入れてみました。
bodyに.no-scrollを付け外しするだけです。
.no-scroll {
overflow: hidden;
}作成時はデイトラ「DAY25 スマホ時のドロワーメニューを作る」の解説動画を参考にしました。
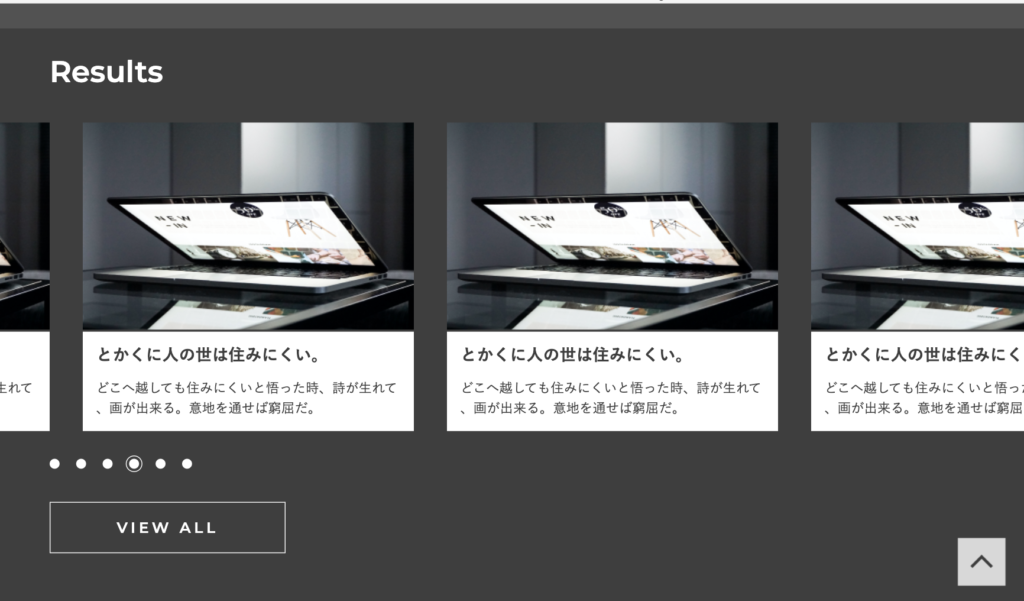
自作スライダー
以前の課題では「Swiper」を使用しましたが、カスタムが難しくて…
ページネーションなどの細かいカスタムが難しいんですよね。
ということで頑張って0から作ってみました。
以下2つの参考サイトを見ながら作成しました。
1つ目のサイトではスライダーが自動再生されるデザインだったので、ページネーションをクリックしてもスライダーの中身は動いてくれなかったのですが、これはこれで使えるなと思い2バージョン作成しました。
指示書には特に記載なかったですし。
他にもタッチデバイスのスワイプに反応したり、無限ループしたりと様々なタイプがあるようですが、あまりにも多機能なものの時は素直にプラグインを使ったほうが良さそうですね。
まとめ
今回の課題編は日数は5日、時間は31時間かかりました。
かけすぎなのだろうか…
ただ今回も全て自力で解決できたこと・JavaScriptへの理解が少し進んだことが大きな収穫となりました。
ついに中級編も終わり、いよいよ上級編へ突入です!!
楽しみにしていたWordPress。
PHPはProgateで苦戦した記憶があるので不安もありますが、楽しんで進められたらと思います。
次回は「PHPとSQLの基礎を学ぶ」をレポートします!








コメント